<web Font的使用>
使用font-face将字体引入web中
先将字体文件复制到项目的font文件夹中,CSS样式如下:
@font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ }
1.4.3、应用字体
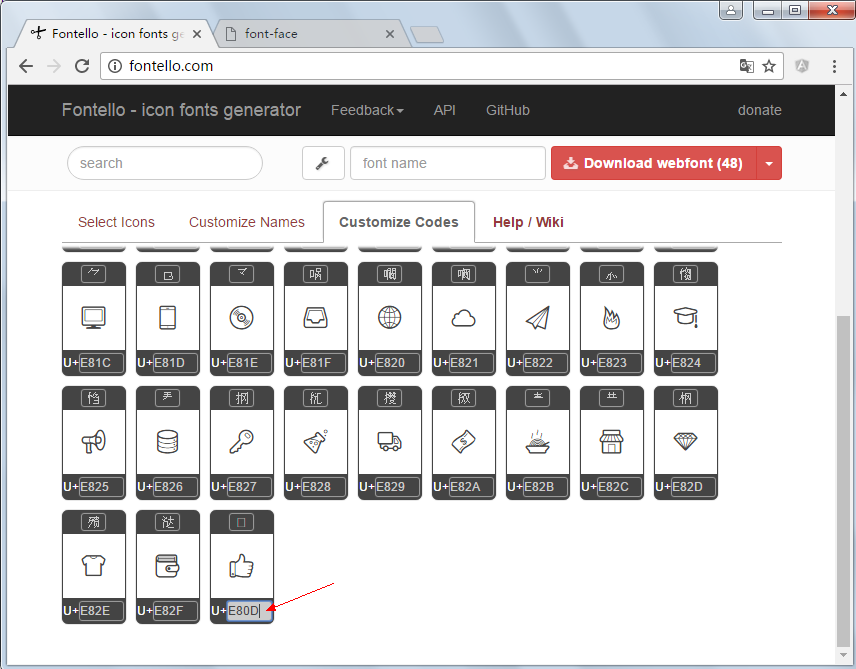
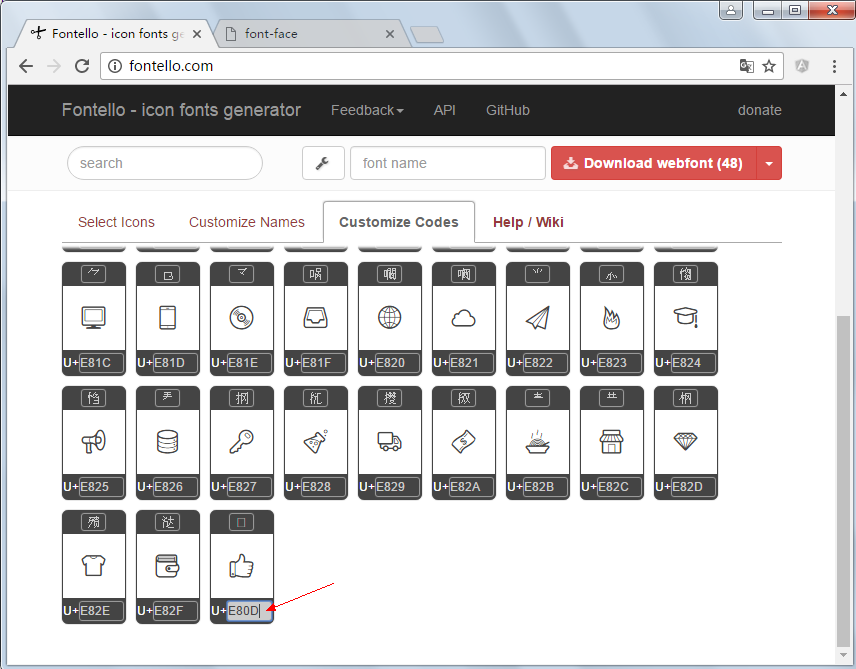
找到对应的字体编码:

这里可以将16进制的字符编码换算成10进制,也可以使用16进制的unicode编码不过需要x开头,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ } .ok{ font-family: iconfont; font-size: 16px; color: blue; } </style> </head> <body> <i class="ok"></i>赞 <i class="ok"></i>赞 </body> </html>
运行结果:

上面的示例有一些不足,因为每一次都需要去查询编码,很麻烦,可以使用伪元素将内容直接写在css中,一直写入反复使用。简单改进后的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ } .icon { font-family: iconfont; font-style: normal; } .ok:after { content: '\e80d'; } .star:after { content: '\e804'; } </style> </head> <body> <p> <i class="icon ok"></i>赞 <i class="icon star"></i>5分 </p> <p> <i class="icon star"></i><i class="icon star"></i><i class="icon star"></i> </p> </body> </html>
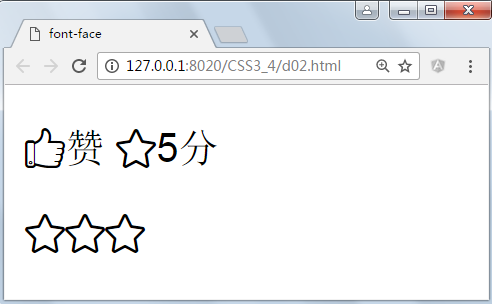
运行结果:

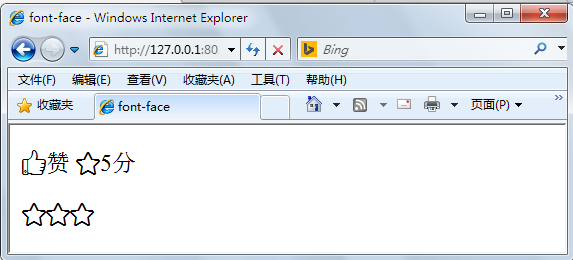
IE8下依然正常:

图标网站的CSS其实已经够用了:
 View Code
View Code1.4.4、字体格式转换
有时候我们手上只有一个字体文件,但是web font为了兼容经常需要多个种格式支持,一般至少2种,一种要考虑IE浏览器,一种要考虑现代浏览器。可以使用如下的工具实现在线字体的转换,基本方法是将字体上传,在线服务的网站将一个字体文件变换成多个字体文件后下载。
常用的字体转换在线工具如下:
https://www.fontsquirrel.com/tools/webfont-generator
http://www.freefontconverter.com/
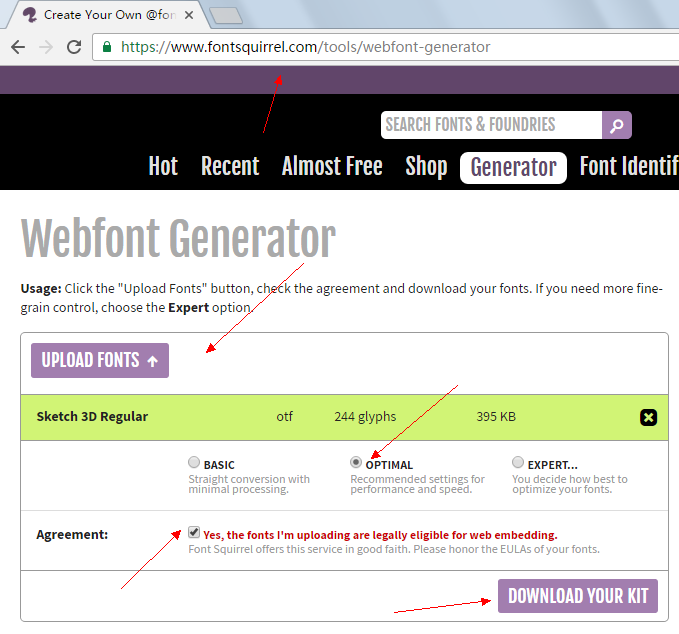
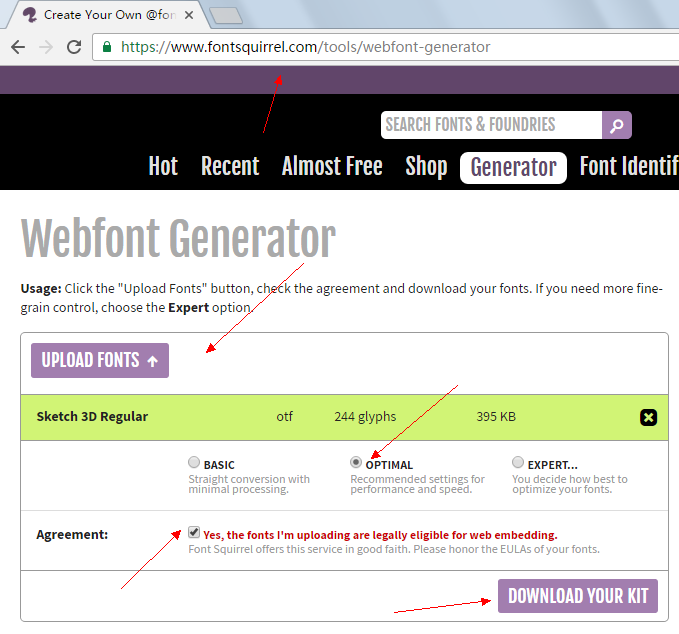
这里以webfont-generator为例,测试结果如下:
先下载字体,英文字体可以去"http://www.dafont.com/"下载,字体非常多,可以按需求搜索,这里下载了一款卡通3D字体。
将下载到的字体上传:

下载网站生成的内容解压,发现使用了google的jQuery,需要替换,显示结果如下:

将字体引入到web项目中,先复制字体文件,再添加css样式,应用样式即可,示例代码如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>新字体</title> <style> @font-face { font-family: 'sketch3d'; src: url('font2/sketch_3d-webfont.eot'); src: url('font2/sketch_3d-webfont.eot?#iefix') format('embedded-opentype'), url('font2/sketch_3d-webfont.woff2') format('woff2'), url('font2/sketch_3d-webfont.woff') format('woff'); font-weight: normal; font-style: normal; } span{ font:72px/100px sketch3d; color: lightcoral; } </style> </head> <body> <span> Hello Sketch 3D </span> </body> </html>
运行结果:

常用在线工具:http://tool.lu/
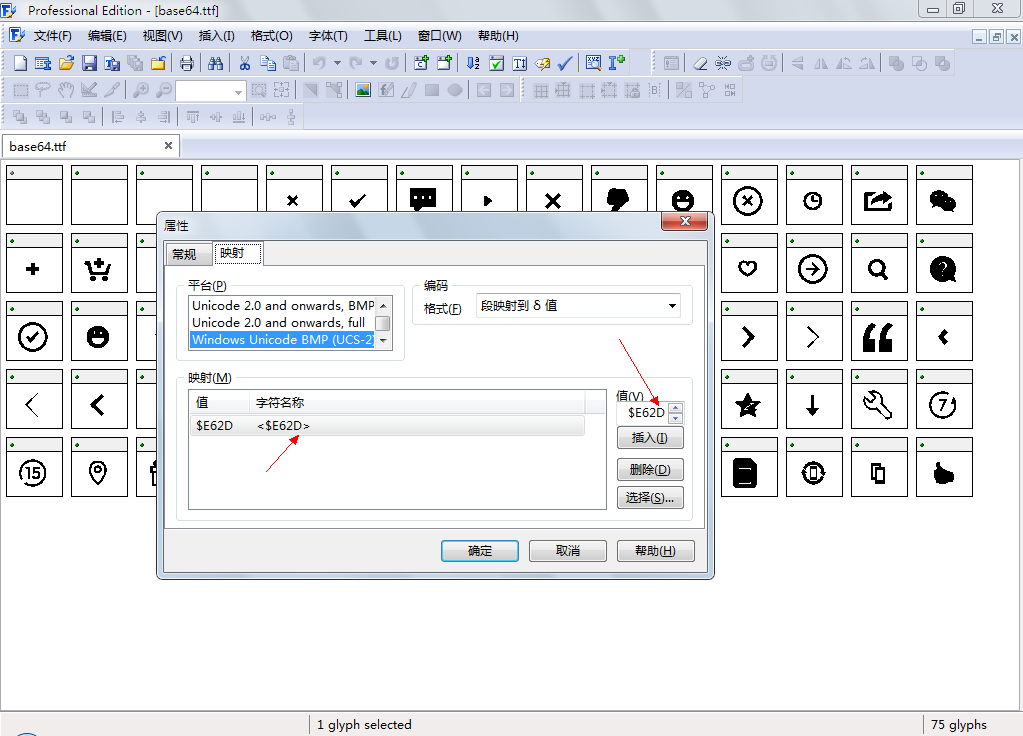
1.4.5、查看字体编码
有时候我们手上有一个图标字体文件,但是不知道他的对应编码,在线工具可以检测到一些,但有时发现在线工具并不是能检测到所有的编码,使用工具:FontCreator,不仅可以创建自己的字体还可以查看字体的详细内容。

1.4.6、base64内嵌字体
有些小的字体文件可以直接编码成base64将字符放在css文件中,让css直接解析,这种办法可以减少一些客户端的请求,图片与字体文件都可以这样做,如下所示:

第一步先将字体文件转换成base64的编码,当然也可以将base64的编码反向转换成字体文件,可以使用在线工具:
http://www.motobit.com/util/base64-decoder-encoder.asp

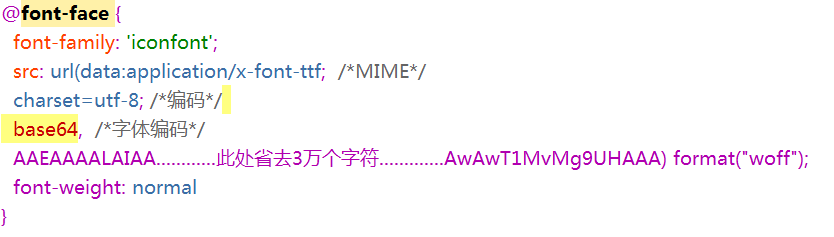
第二将编码复制到css文件中,剩下的步骤与前面使用web font就是一样的了,示例如下:

运行结果:

https://www.web-font-generator.com/
二、CSS Sprite
CSS Sprites也就是通常说的CSS精灵,也有人称为雪碧图,是对网页中加载的图片的处理技术。在一个网页中可能有多张小的图片,如图标等,会向服务器发送多个请请求,请求数越多,服务器的压力就越大,精灵技术就是先将多张小的图片合并成一张图片,然后在CSS中分开为多张小图片的一种技术。如下图所示:

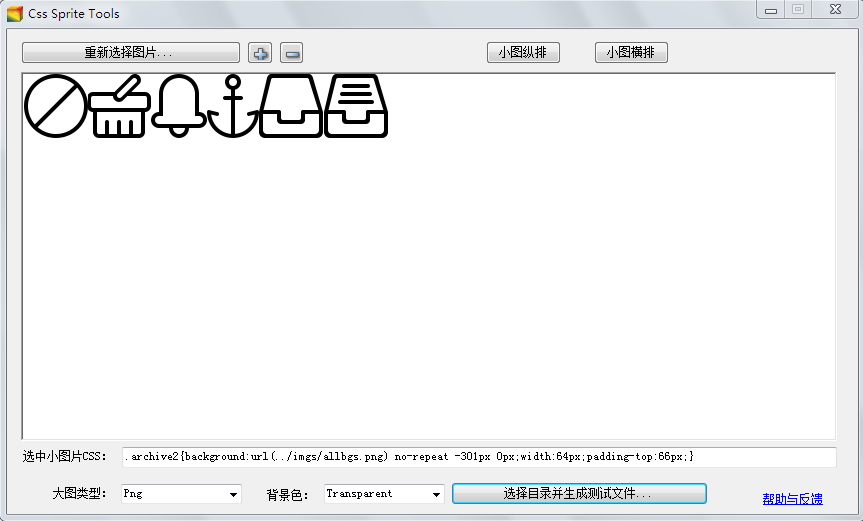
2.1、将小图片合并
可以使用在线合并,也可以使用photoshop合并,更加省事的办法是使用一些小工具,如“Css Sprite Tools”、“CSS Satyr ”,“iwangx”

2.2、使用CSS分离图片
为了分离图片,需要先了解background-position属性:
作用:设置或检索对象的背景图像位置,必须先指定 <' background-image '> 属性
background-position:<position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ]
默认值:0% 0%,效果等同于left top
适用于:所有元素
<percentage>: 用百分比指定背景图像填充的位置。可以为负值。其参考的尺寸为容器大小减去背景图片大小
<length>: 用长度值指定背景图像填充的位置。可以为负值。
center: 背景图像横向和纵向居中。
left: 背景图像在横向上填充从左边开始。
right: 背景图像在横向上填充从右边开始。
top: 背景图像在纵向上填充从顶部开始。
bottom: 背景图像在纵向上填充从底部开始。
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style type="text/css"> #icon{ border: 1px solid blue; height: 500px; width: 1000px; background: url(img/x.png) no-repeat #fff; background-position: -150px -150px; } </style> </head> <body> <h2>CSS Sprite</h2> <div id="icon"></div> </body> </html>
没有偏移时的效果:

负向偏移时的效果:

根据上面的办法可以定位到图片的任何位置开始选择背景,可以通过div的大小控制将选择的图片高宽,示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style type="text/css"> #icon{ height: 64px; width: 56px; background: url(img/allbgs.png) no-repeat #fff; background-position: -128px 0; } </style> </head> <body> <h2>CSS Sprite</h2> <div id="icon"></div> </body> </html>
运行结果:

因为第一张图片与第二张小图片的宽度都是64px,所以让大图向左边先移动128像素,Y轴不需要动,其实生成合并图片的工具已经把CSS准备好了,脚本如下:
.ban{background:url(../imgs/allbgs.png) no-repeat -1px 0px;width:64px;padding-top:66px;} .basket{background:url(../imgs/allbgs.png) no-repeat -64px 0px;width:64px;padding-top:66px;} .bell{background:url(../imgs/allbgs.png) no-repeat -128px 0px;width:56px;padding-top:66px;} .anchor{background:url(../imgs/allbgs.png) no-repeat -184px 0px;width:52px;padding-top:66px;} .archive{background:url(../imgs/allbgs.png) no-repeat -236px 0px;width:64px;padding-top:66px;} .archive2{background:url(../imgs/allbgs.png) no-repeat -301px 0px;width:64px;padding-top:66px;}
不过,上面的CSS是可以优化的,可以将每个图标拆分成两个类样式。
2.3、小结
CSS Sprites非常值得学习和应用,特别是页面有很多很小的icon(图标),但如果需要选择使用CSS精灵技术,你需要了解它的优缺点。
优点:
a)、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
b)、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
c)、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
d)、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置。
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的CSS,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动CSS。
三、示例下载
https://github.com/zhangguo5/CSS3_5
提示:使用字体文件时请尊重创作者的版权,商业应用应该更加慎重,不过还是有不少的开源字体库的。
使用font-face将字体引入web中
先将字体文件复制到项目的font文件夹中,CSS样式如下:
@font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ }
1.4.3、应用字体
找到对应的字体编码:

这里可以将16进制的字符编码换算成10进制,也可以使用16进制的unicode编码不过需要x开头,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ } .ok{ font-family: iconfont; font-size: 16px; color: blue; } </style> </head> <body> <i class="ok"></i>赞 <i class="ok"></i>赞 </body> </html>
运行结果:

上面的示例有一些不足,因为每一次都需要去查询编码,很麻烦,可以使用伪元素将内容直接写在css中,一直写入反复使用。简单改进后的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字体名称*/ src: url('font/fontello.eot?53711433'); /*字体文件路径*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ } .icon { font-family: iconfont; font-style: normal; } .ok:after { content: '\e80d'; } .star:after { content: '\e804'; } </style> </head> <body> <p> <i class="icon ok"></i>赞 <i class="icon star"></i>5分 </p> <p> <i class="icon star"></i><i class="icon star"></i><i class="icon star"></i> </p> </body> </html>
运行结果:

IE8下依然正常:

图标网站的CSS其实已经够用了:
 View Code
View Code1.4.4、字体格式转换
有时候我们手上只有一个字体文件,但是web font为了兼容经常需要多个种格式支持,一般至少2种,一种要考虑IE浏览器,一种要考虑现代浏览器。可以使用如下的工具实现在线字体的转换,基本方法是将字体上传,在线服务的网站将一个字体文件变换成多个字体文件后下载。
常用的字体转换在线工具如下:
https://www.fontsquirrel.com/tools/webfont-generator
http://www.freefontconverter.com/
这里以webfont-generator为例,测试结果如下:
先下载字体,英文字体可以去"http://www.dafont.com/"下载,字体非常多,可以按需求搜索,这里下载了一款卡通3D字体。
将下载到的字体上传: