学会这 7 个排版技巧,你也能做出「设计感 PPT」|免费试读

▍为什么我们需要先做「结构化」
▍如何从信息角度理解排版
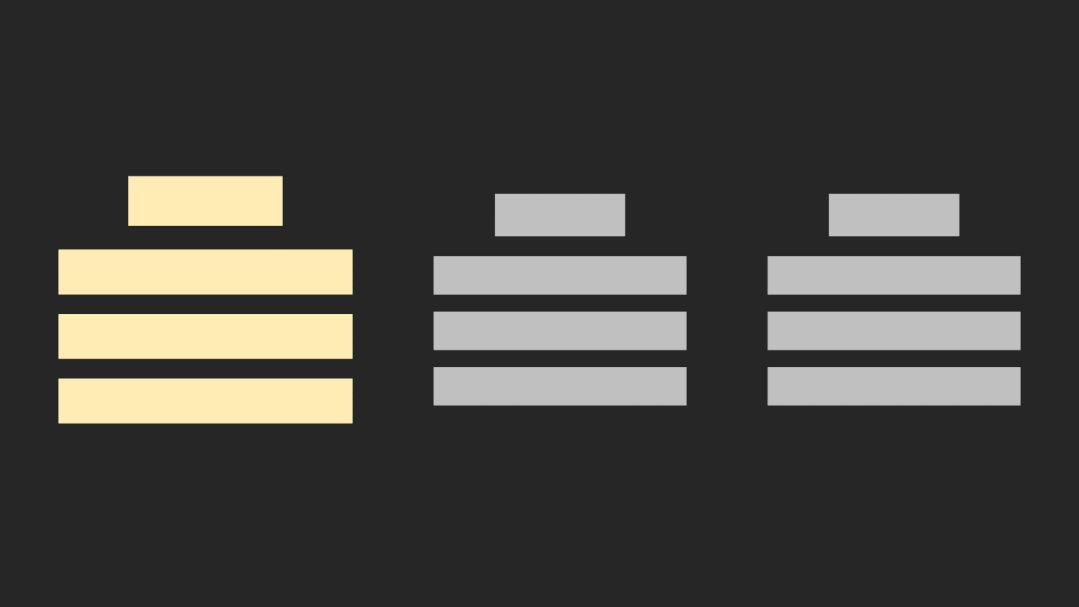
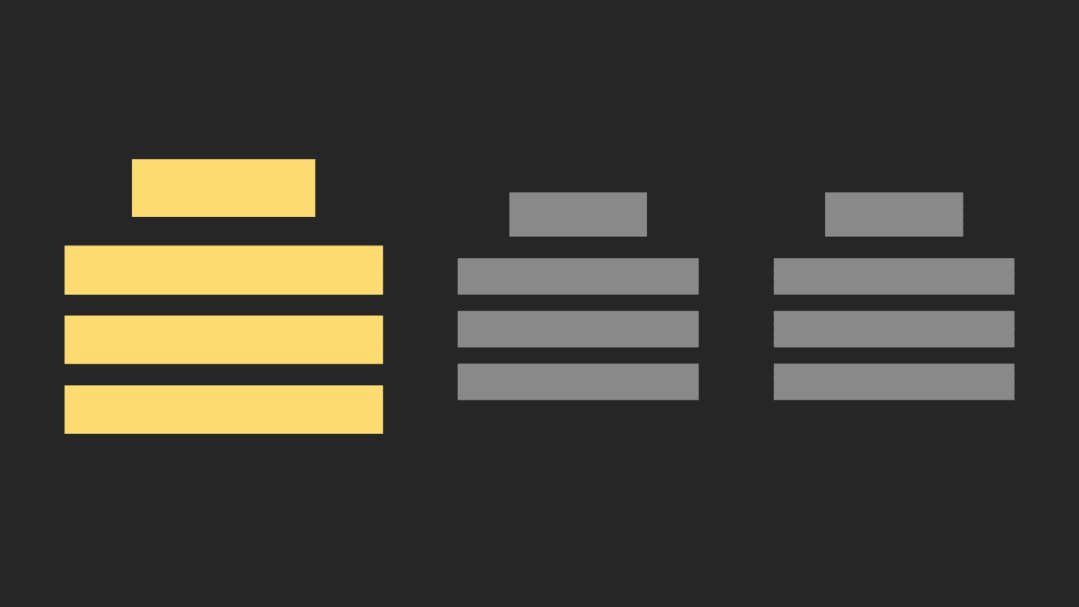
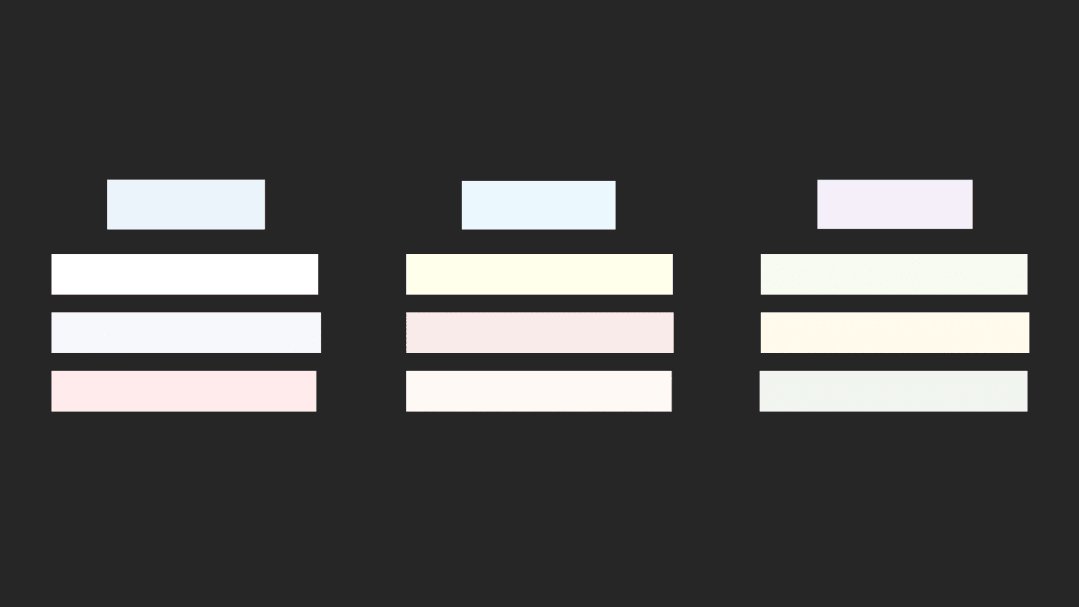
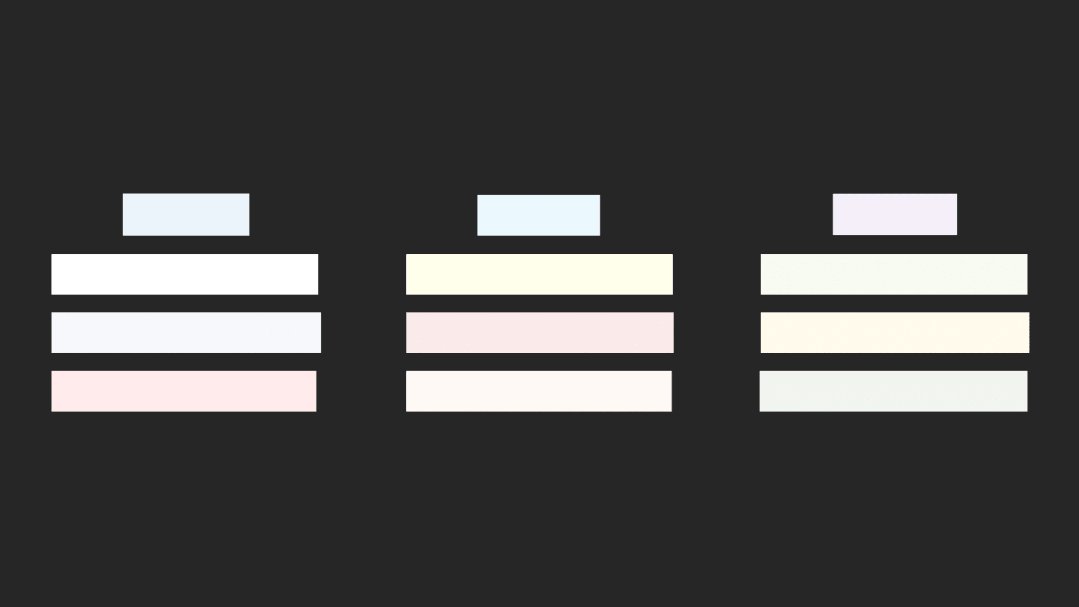
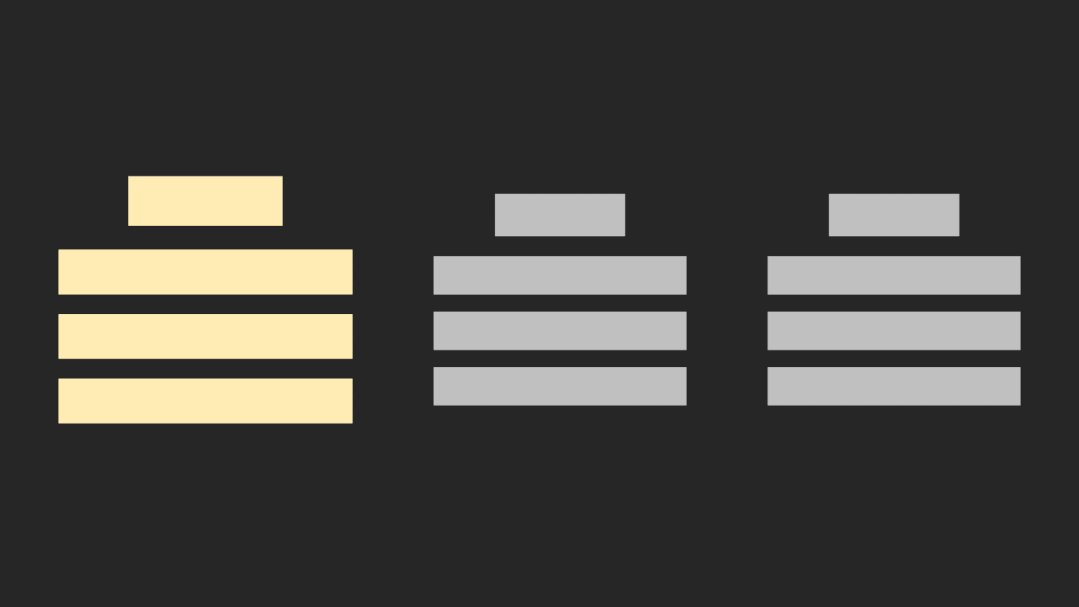
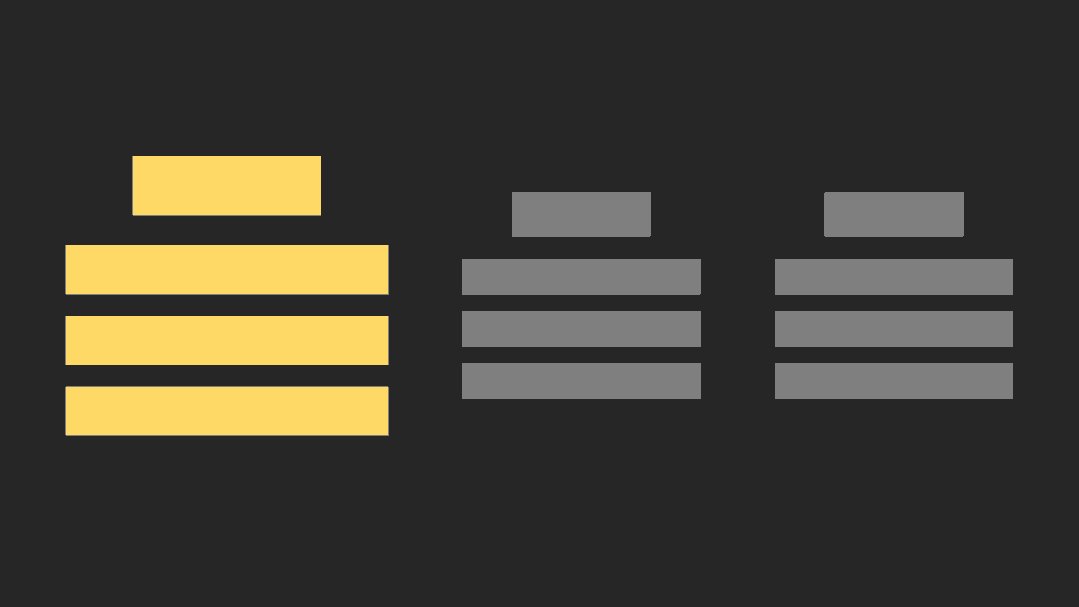
对比(Contrast)
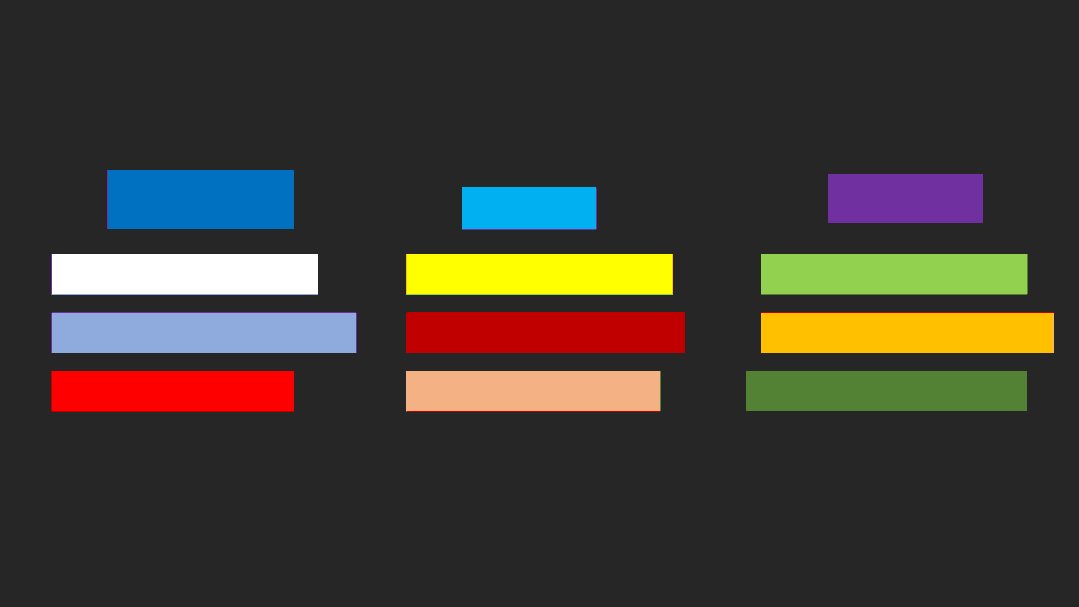
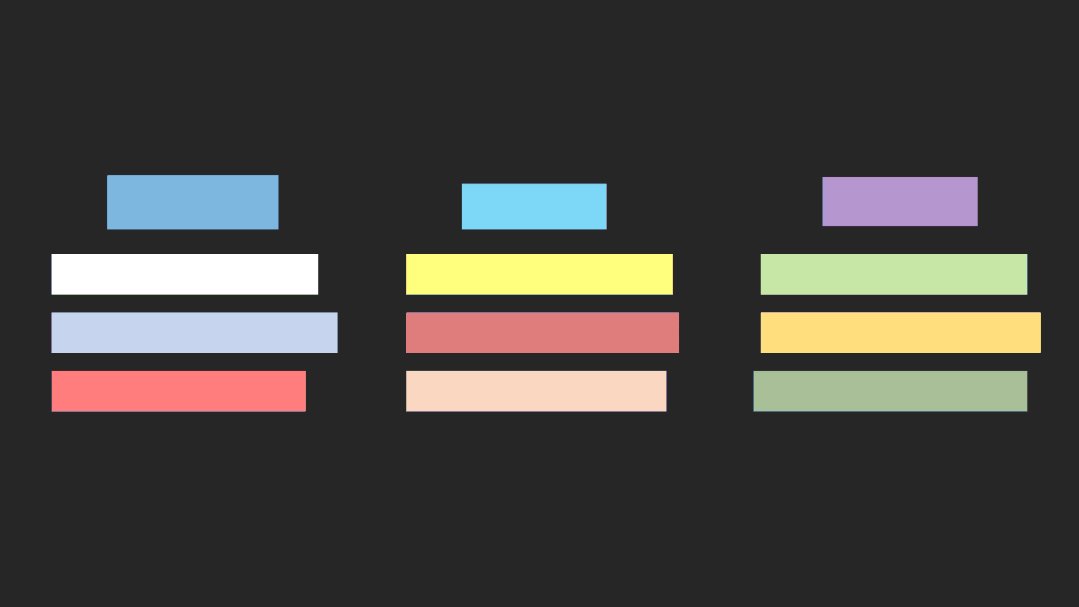
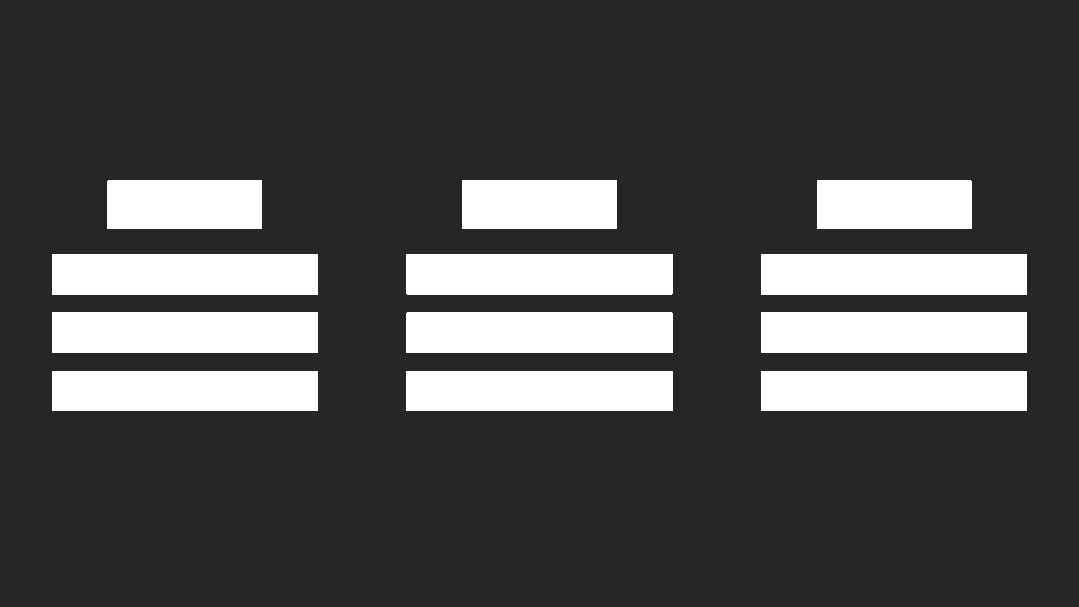
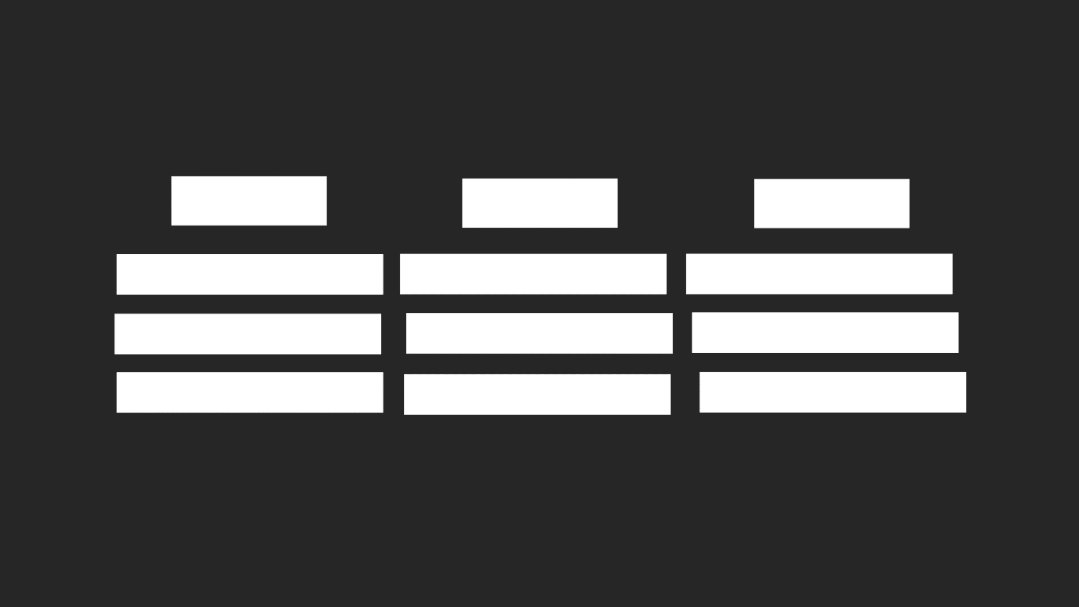
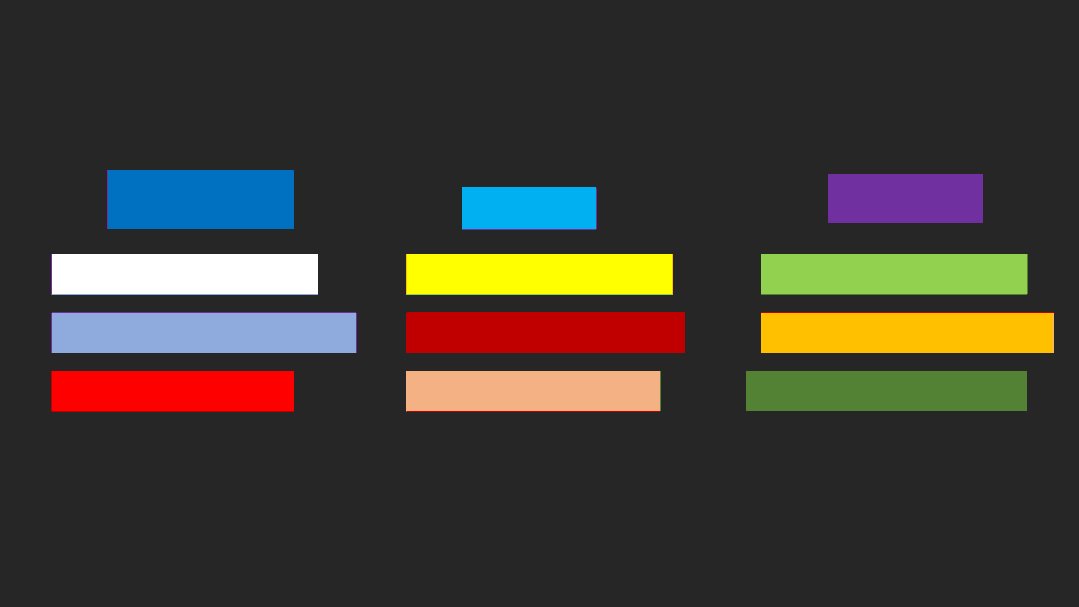
重复(Repetition)
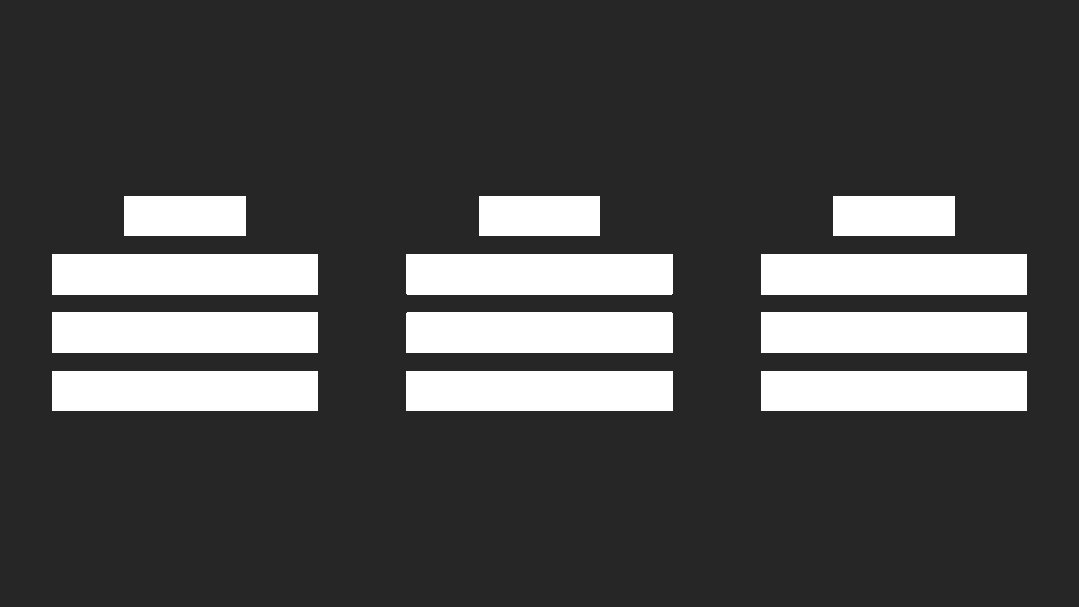
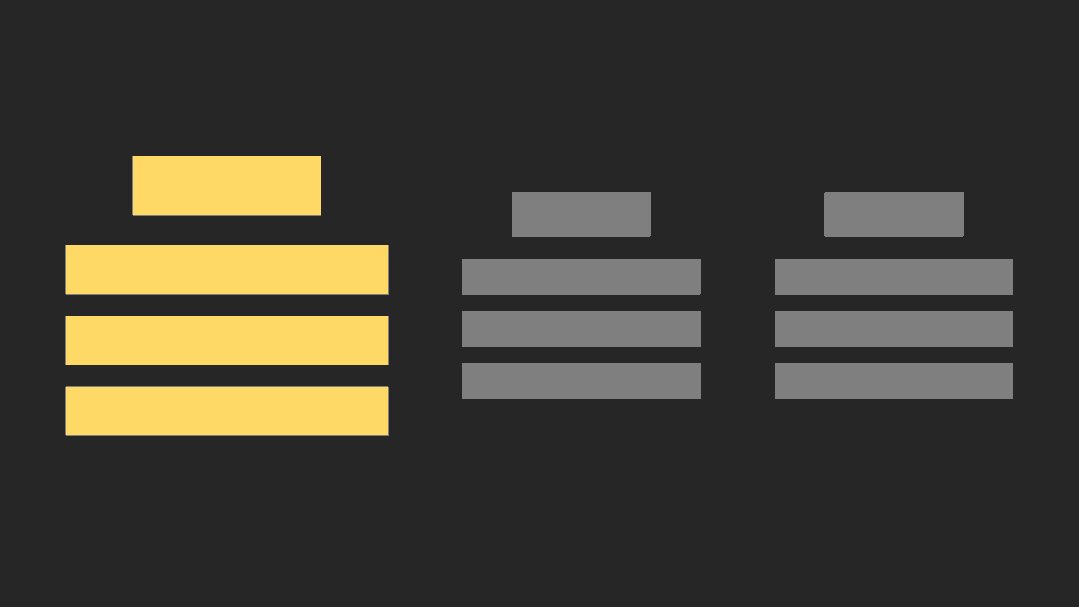
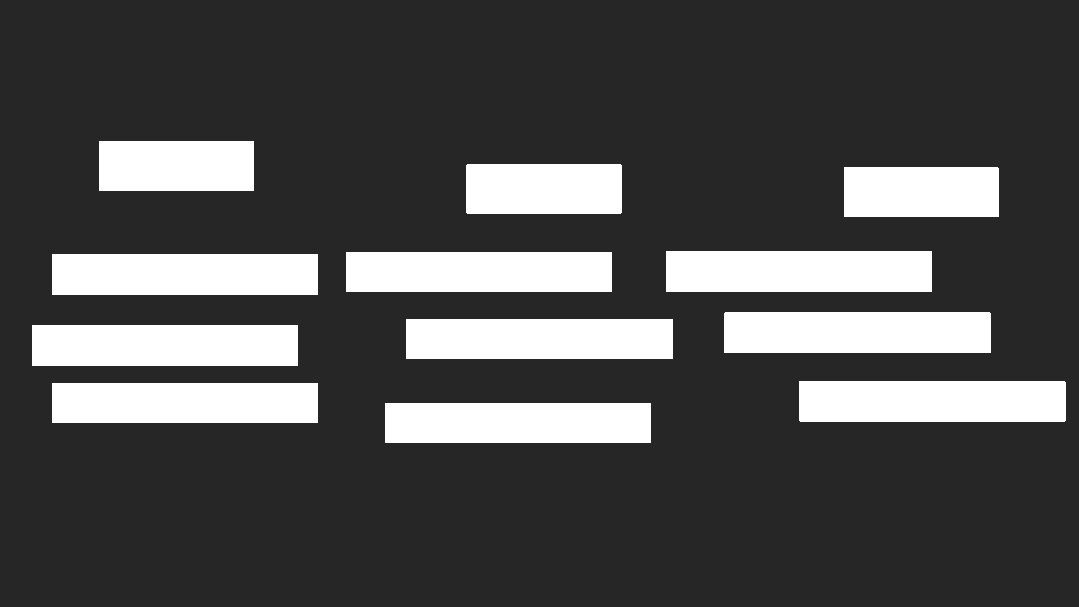
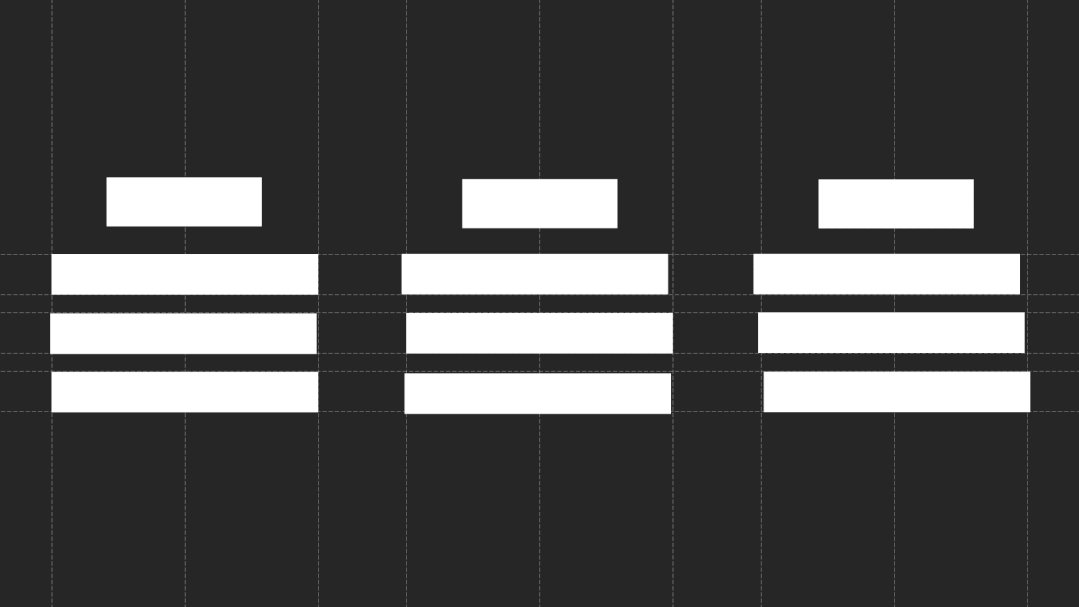
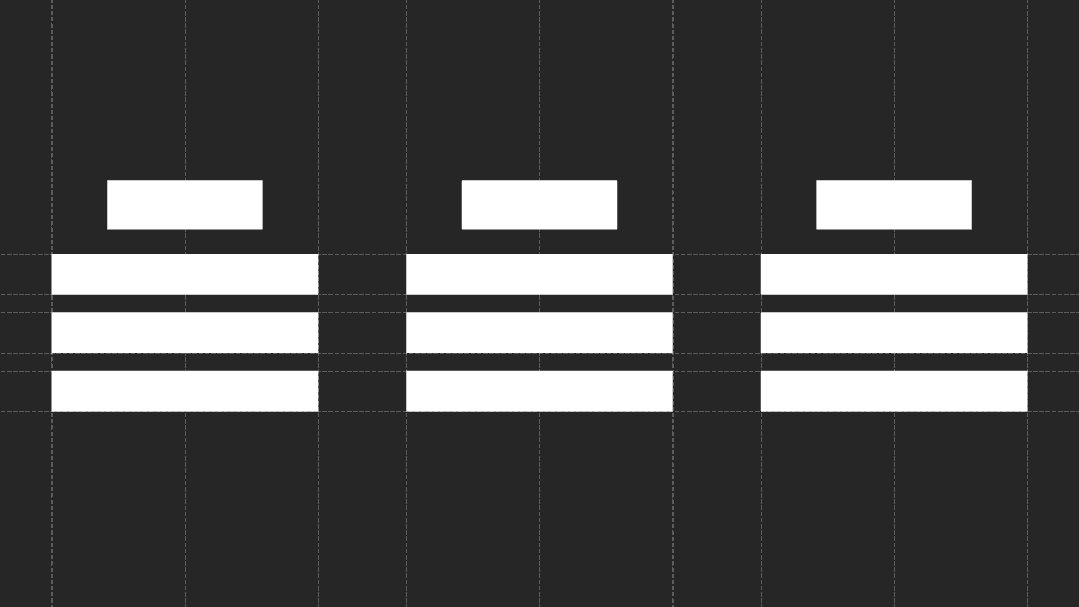
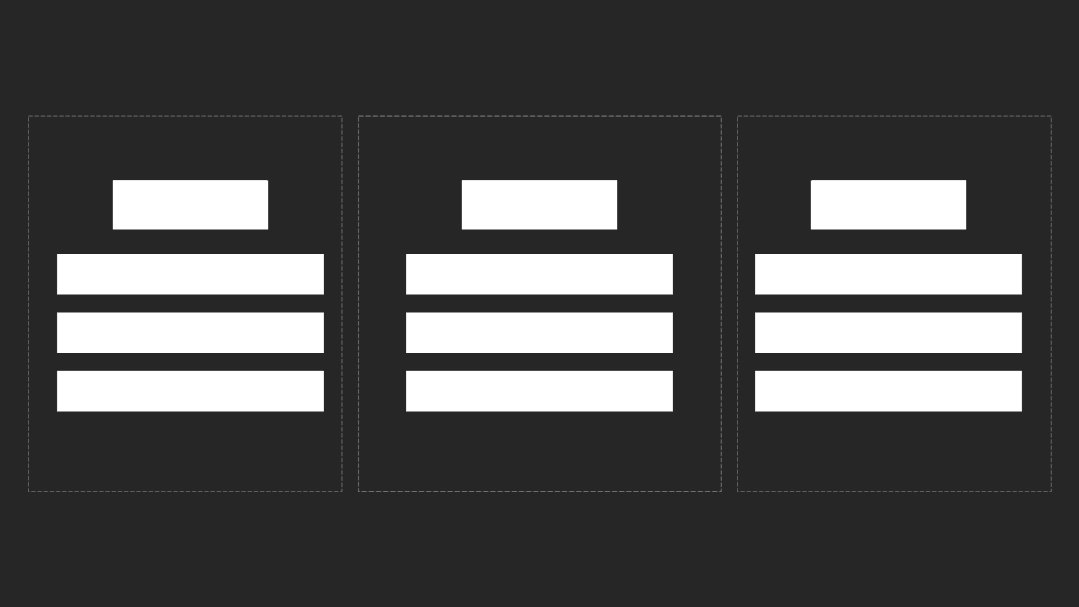
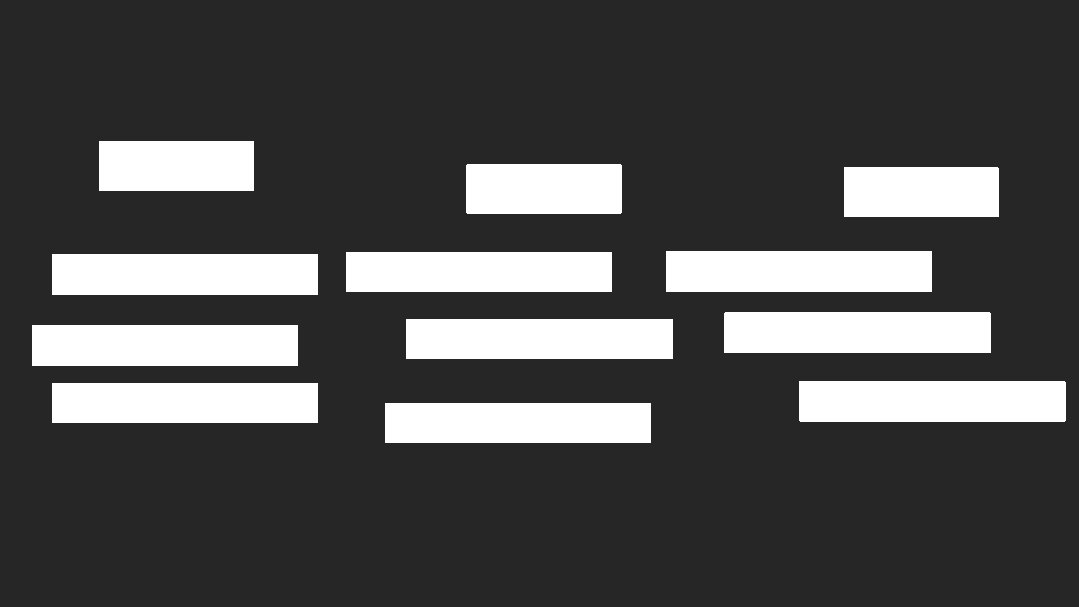
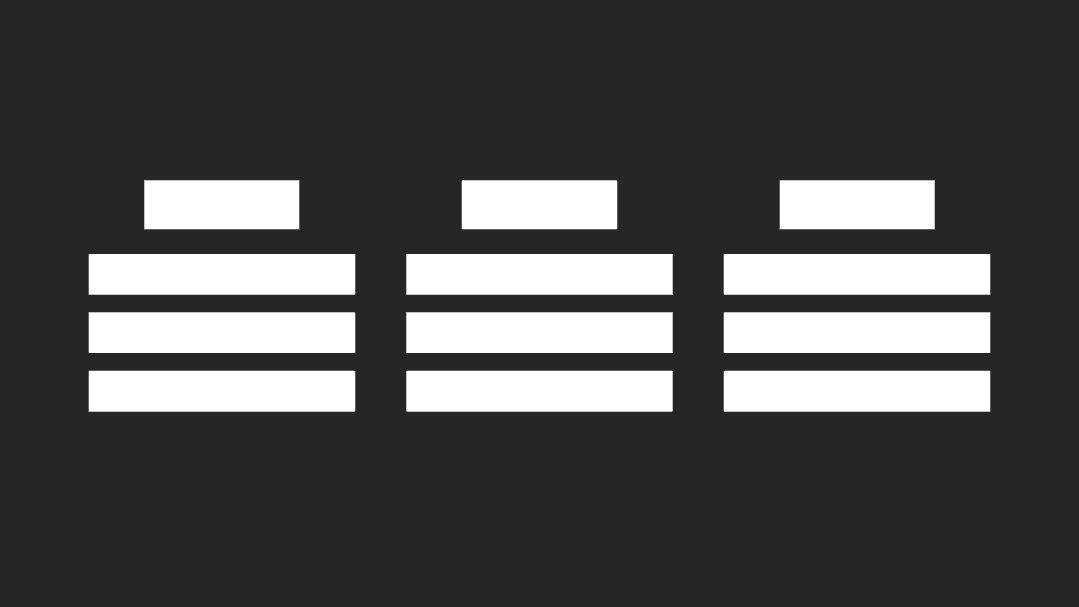
对齐(Alignment)
-
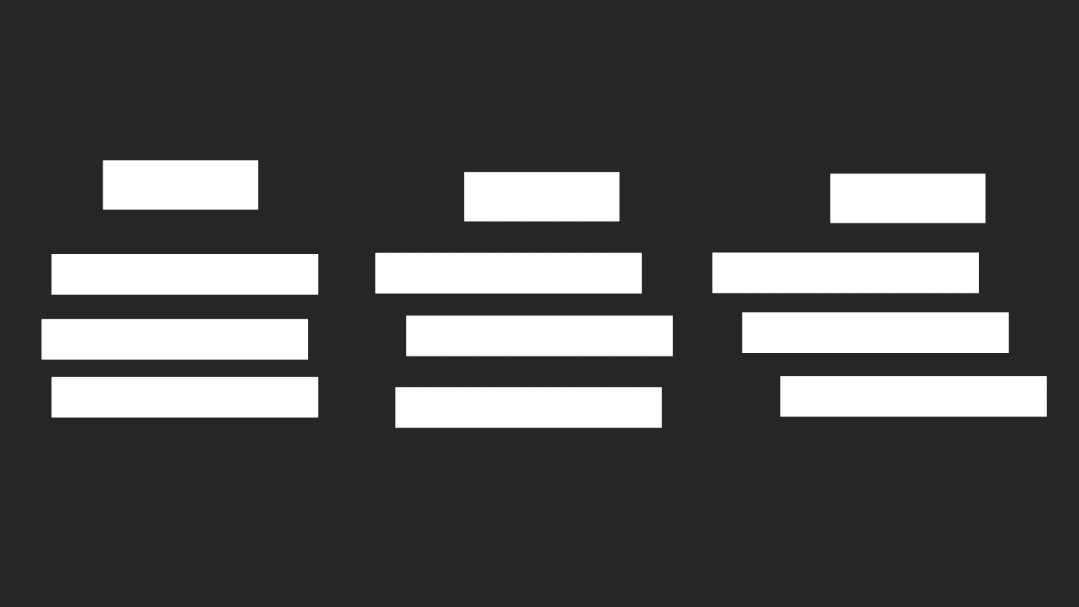
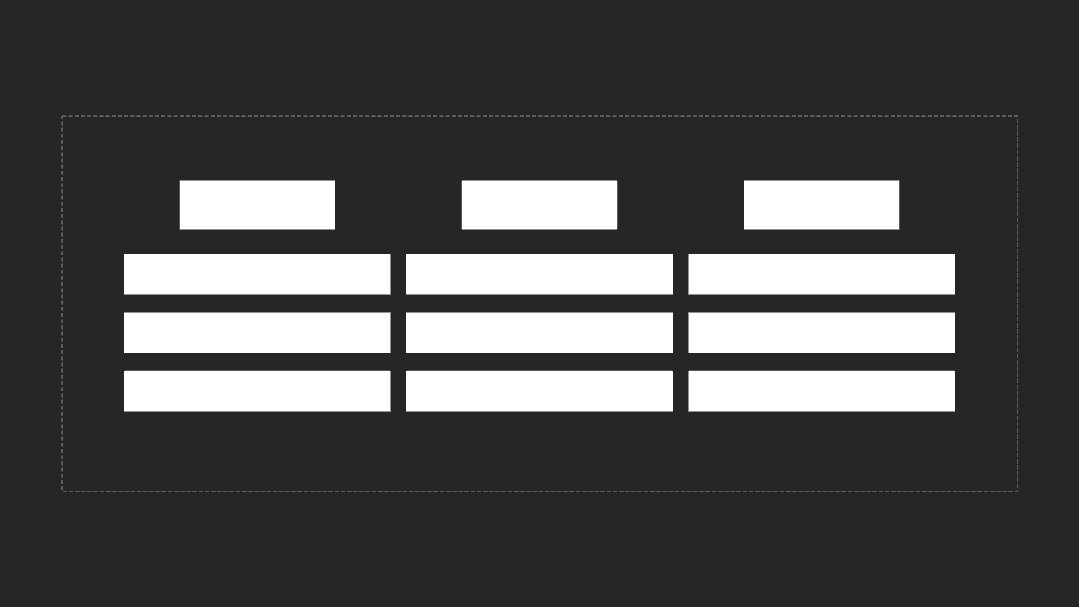
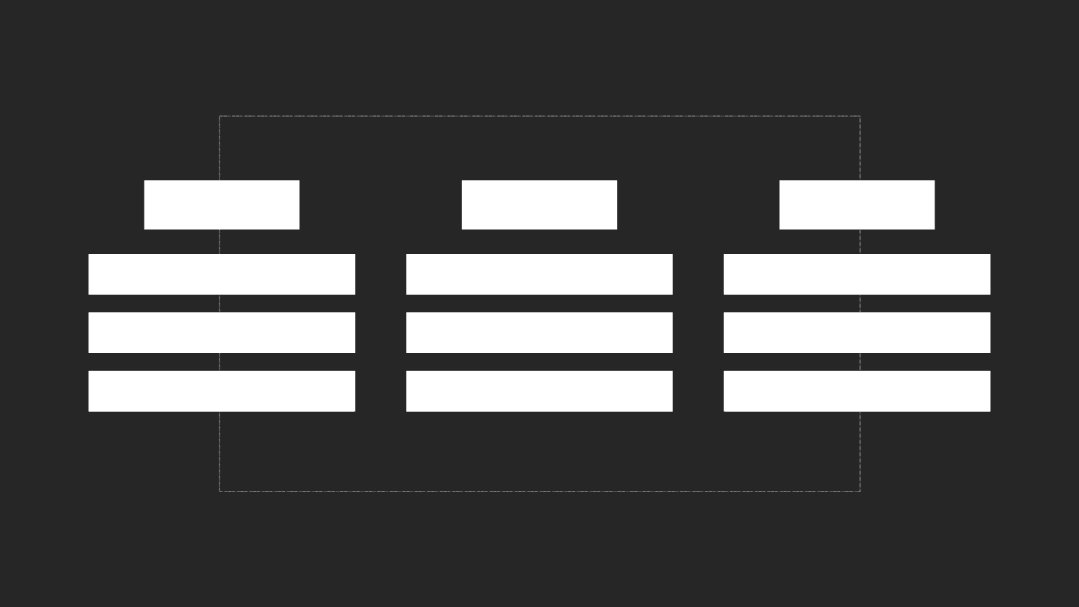
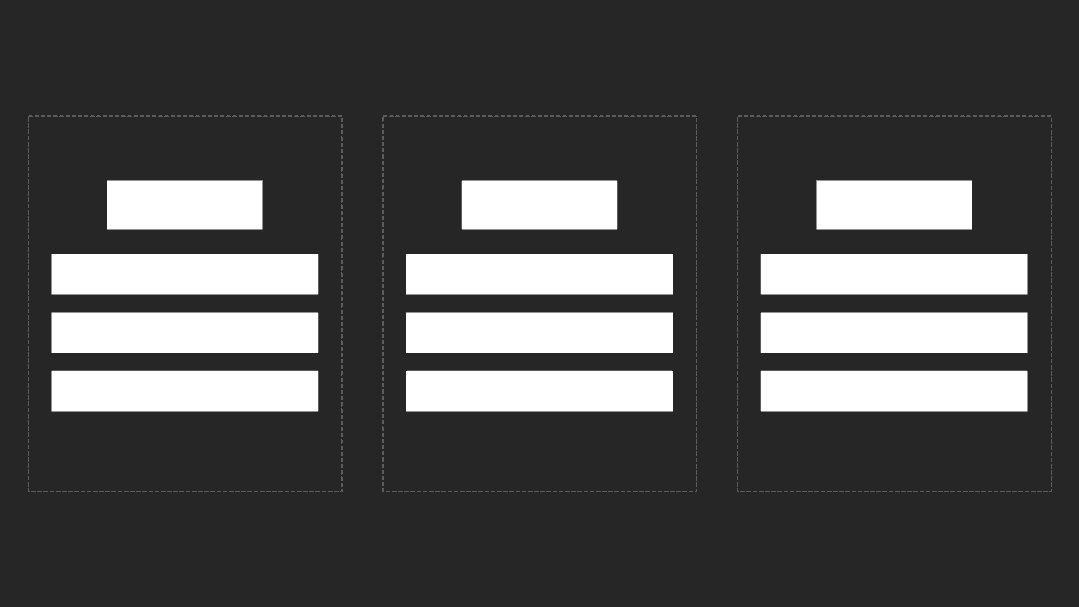
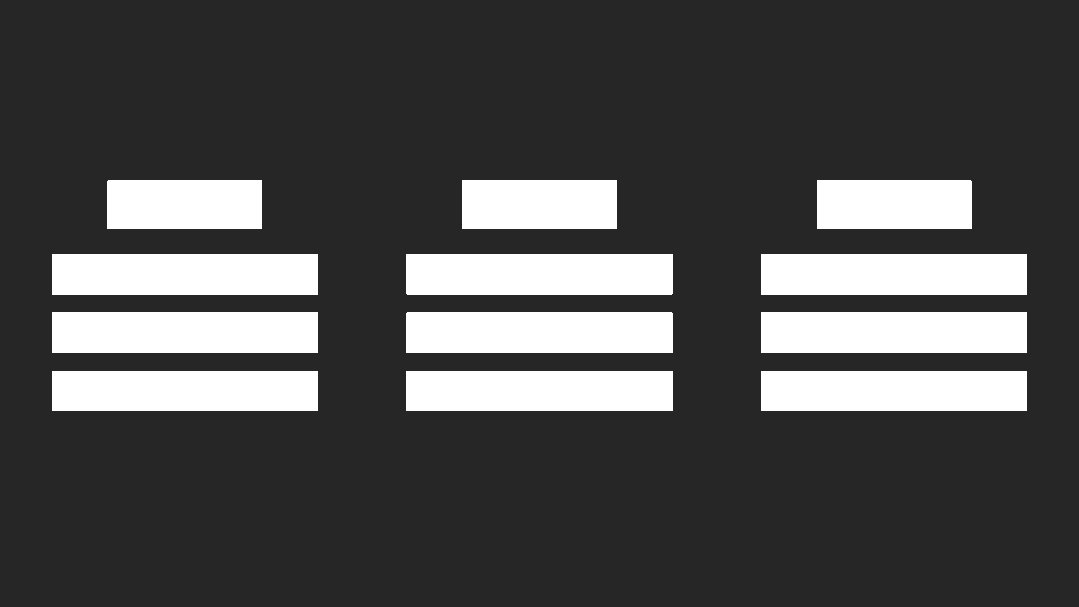
亲密(Proximity)
对比(Contrast)

重复(Repetition)

对齐(Alignment)

亲密(Proximity)


对于位置维度,如何对位置做「简化」呢?那就是「对齐」,做完「简化」后该如何「聚焦」呢?那就是「亲密」;
-
对于格式维度,做「简化」是「重复」,做「聚焦」是「对比」。


▍「结构化」的三个步骤
Step1:梳理内容的逻辑关系
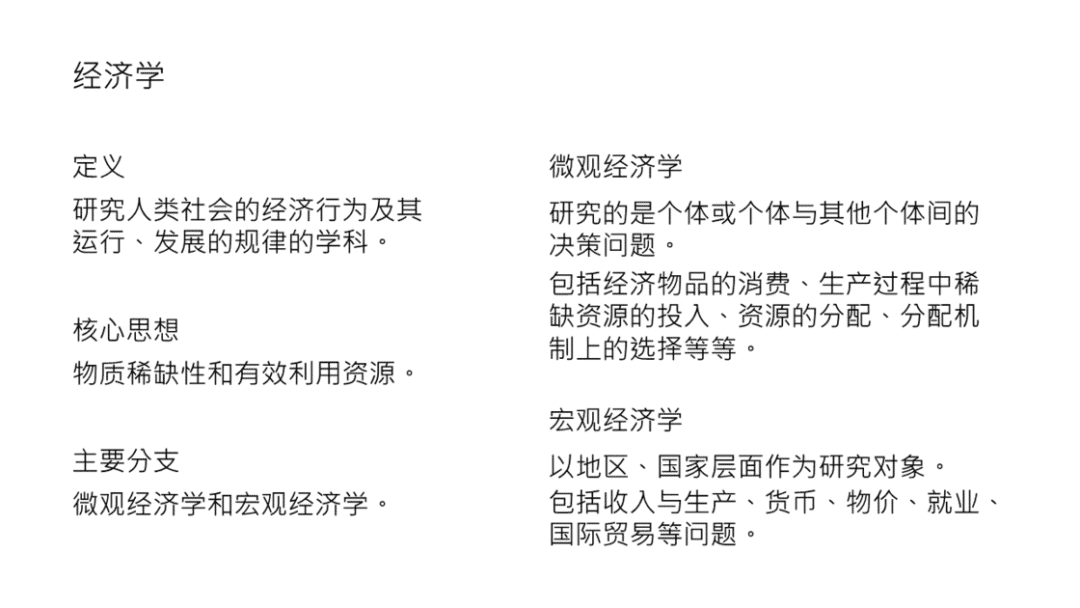
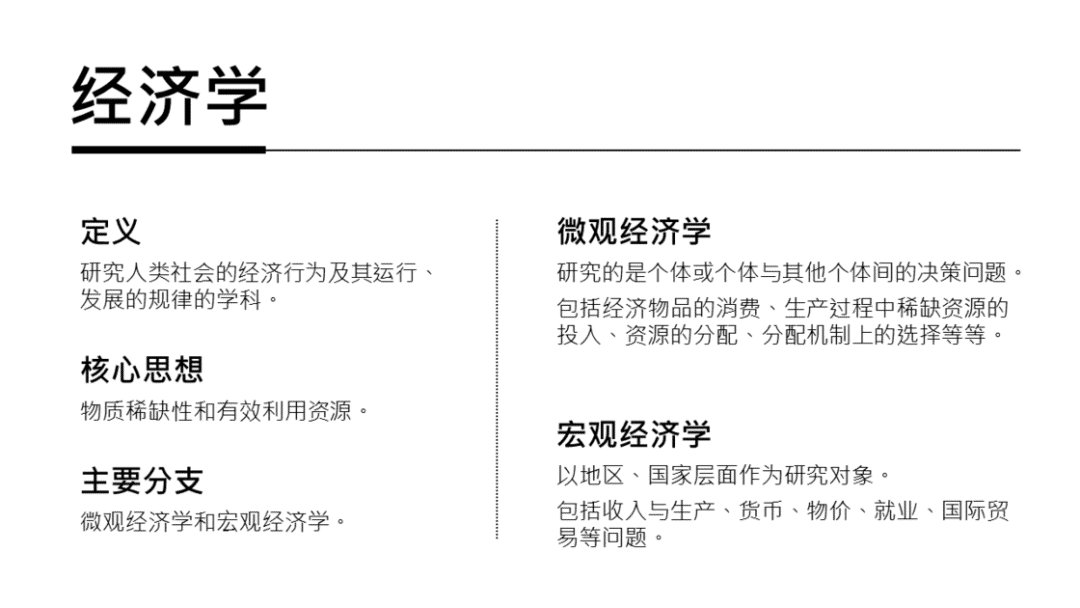
Step2:处理位置的「简化 - 聚焦」
Step3:做好格式的「简化 - 聚焦」
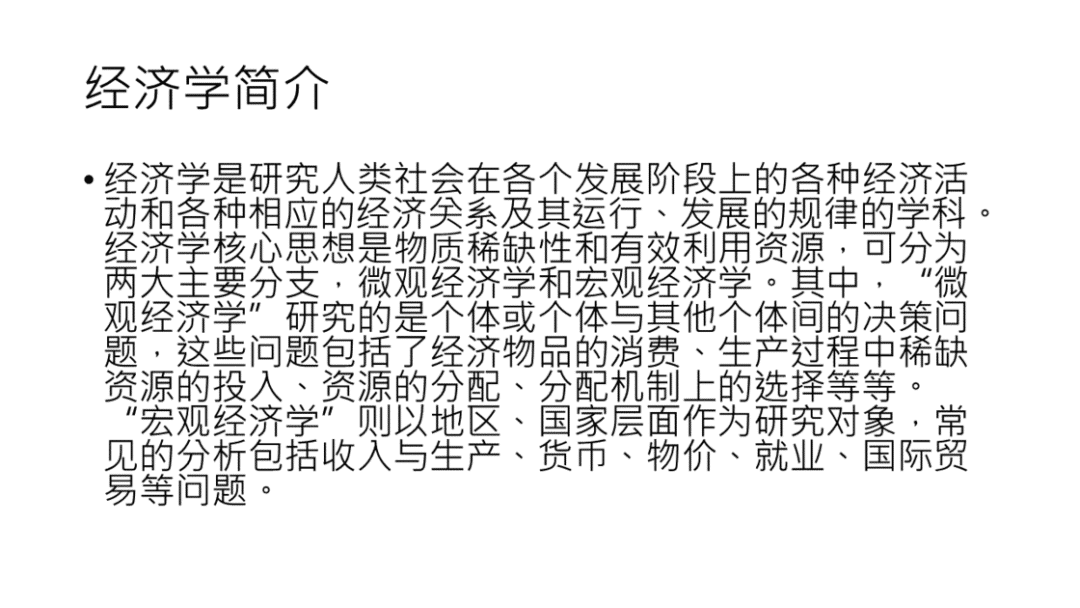
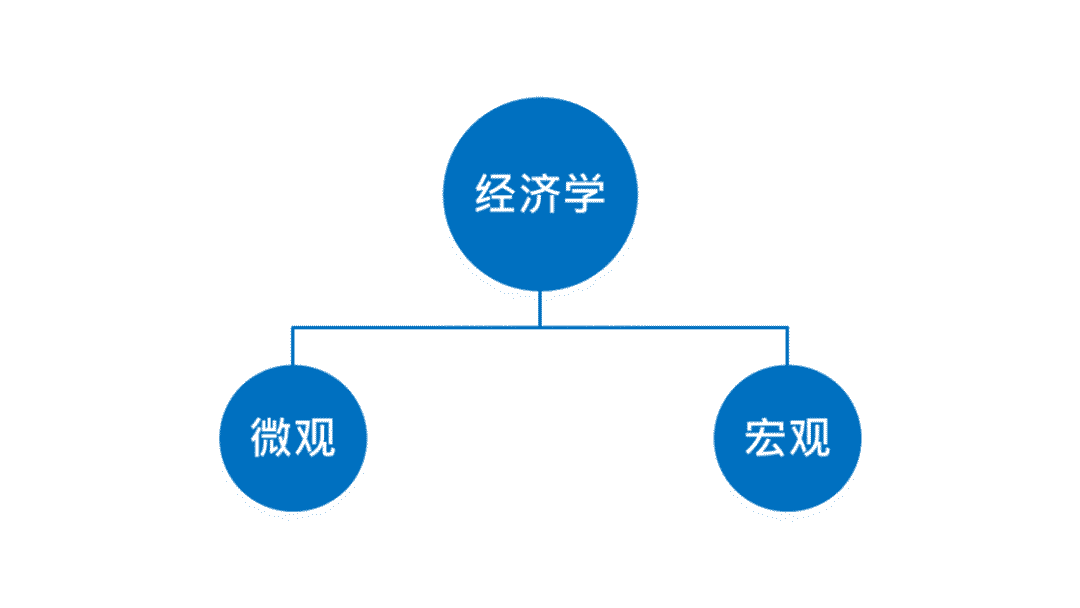
▍实战案例




▍小结
更多热门文章


登录查看更多
相关内容
Arxiv
11+阅读 · 2017年12月27日