我们从 Flutter Interact 大会现场为您带来精彩播报。Flutter Interact 是我们迄今为止规模最大的 Flutter 盛会,本次大会揭晓了多则重磅消息: 除了新版本 Flutter 的发布之外,我们还与多家企业缔结了合作伙伴关系,共同推动 Flutter 生态圈的蓬勃发展。
-
https://developer.android.google.cn/events/flutter-interact
第一个版本的 Flutter 主要聚焦于跨平台支持,让开发者只需编写一套代码即可实现 Android 和 iOS 的双平台运行。但是,我们想要再往前迈一步。
我们生活在一个万物互联的时代,联网设备已经逐步渗透到人们工作与生活的方方面面。我们每天在多个设备间自由切换,从手机、智能手表等可穿戴设备、平板、台式机、笔记本、电视到越来越普及的智能屏幕 (例如 Google Nest Hub),通过各色设备与世界相连。
在这个新兴世界中,大家关注的焦点也开始从单一设备转向环境——一个允许您随时随地获取服务和软件的环境。我们将其称为环境计算 (ambient computing),这同时也构成了 Flutter 愿景的核心: 一个用于构建精美体验的便携工具包,让开发者不论身处何处都可以在屏幕上绘制像素。
![]()
在 Flutter 的协助下,我们希望您可以集中精力,专心构建应用内容,而不是在每次开发前为目标平台的问题而头疼: "我要针对哪款设备?" 在这个多设备、多平台的世界中,Flutter 旨在提供一套通用的框架与开发工具,让您免受设备与机型限制,顺利打造一流用户体验。由 Dart 驱动的 Flutter 引擎通过 stateful hot reload (保持应用状态的热重载) 功能帮助您实现快速开发,此外,无论是在移动端、桌面端,web 端还是嵌入式设备上,Flutter 引擎都能够提供出色的本地编译支持,从而为您带来快速强劲的性能表现。
如果您是一家初创企业,Flutter 允许您在整个潜在市场中验证创业想法是否可行,您不必再因资源限制而退而求其次,把验证范围缩小到某个用户群。如果您的公司规模较大,那么,Flutter 则可帮助您整合团队资源,为用户交付一致的体验,并且在您认为合适的情况下,在移动、web 和桌面三大平台上实现代码复用。Flutter 的独特之处在于,它只需要一套基准代码就能够支持丰富的本地编译体验。
我们十分高兴看到,自发布以来,Flutter 在短时间内就取得了令人瞩目的快速发展: 目前已有超过 100 万开发者在各种体积的应用内使用了 Flutter 。据 GitHub 刚发布的
《2019 年度 Octoverse 报告》
显示,Dart 和 Flutter 分别被评选为过去 12 个月内成长速度最快的语言和第二大开源项目。Flutter 也顺利跻身 Github 十大热门 repo 榜单。此外,领英最近公布的一项分析研究表明,Flutter 已成为
软件工程师中掌握人数增长最快的技能
。
下文将介绍我们在环境计算愿景方面的最新进展,并围绕公布的几个消息展开重点讨论,希望能帮助各位设计师和开发者携手合作,一同使用 Flutter 打造令人惊艳的视觉体验。
我们在 Flutter Interact 大会上宣布推出最新稳定版 Flutter 框架: Flutter 1.12。本次季度更新凝聚了数百位 Google 内外部贡献者的辛勤付出,涵盖范围包括: 全新的性能改进项、给予更多控制权向现有应用添加 Flutter 内容、Material 和 Cupertino 库的更新。此外,我们还引入了全新的 Google 字体包,让开发者可以直接访问近 1,000 个开源字体族,只需编写短短几行代码就能为应用添加精美的文字设计。请阅读《Flutter 1.12 正式发布,为这一年画上圆满的句号!》,进一步了解 Flutter 1.12 的新特性。
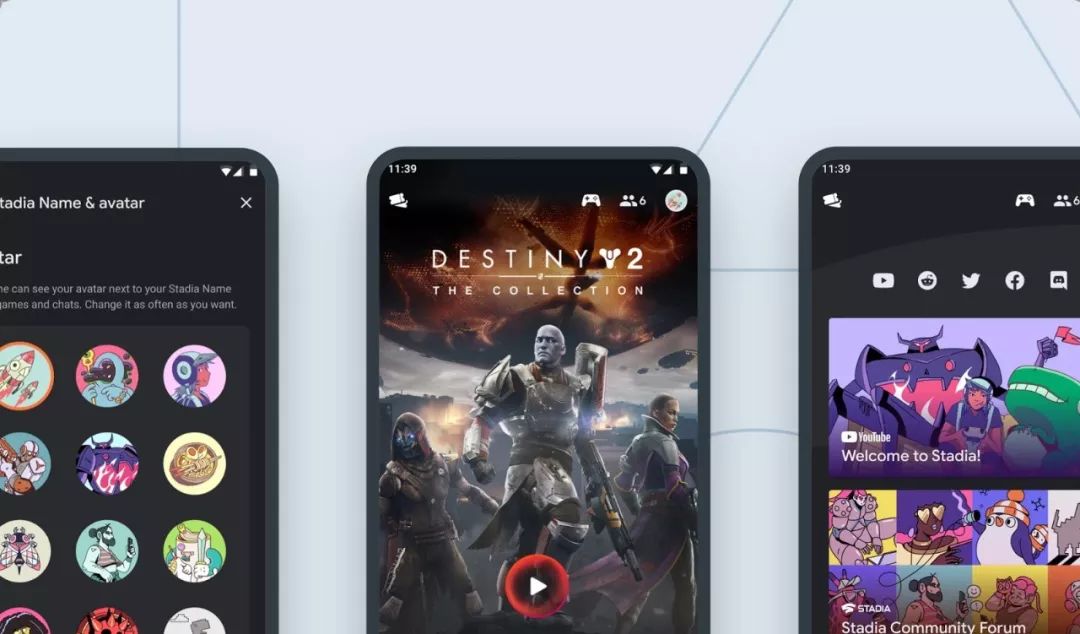
鉴于 Flutter 在多平台开发方面的生产力优势,Google 越来越多地将 Flutter 用于移动应用的开发。比如说,Stadia 团队就使用 Flutter 编写了一个应用并在 Interact 大会上进行了展示,用一套代码就实现了 Android 和 iOS 的双平台运行。在接受采访时,团队与我们分享了他们的一些经验与心得:
在一开始,当 Stadia 还在探索移动平台的时候 ,Flutter 让我们能够快速制作产品原型,在 Android 上演示游戏玩法,后来,随着团队规模逐渐扩大,我们便用 Flutter 构建了高质量的跨平台体验。
我们对取得的成果十分满意,也会继续在 Flutter 中构建新功能。
![]()
当然,除了 Google 以外,还有许多其它公司也在积极探索 Flutter 在应用开发方面的可能。
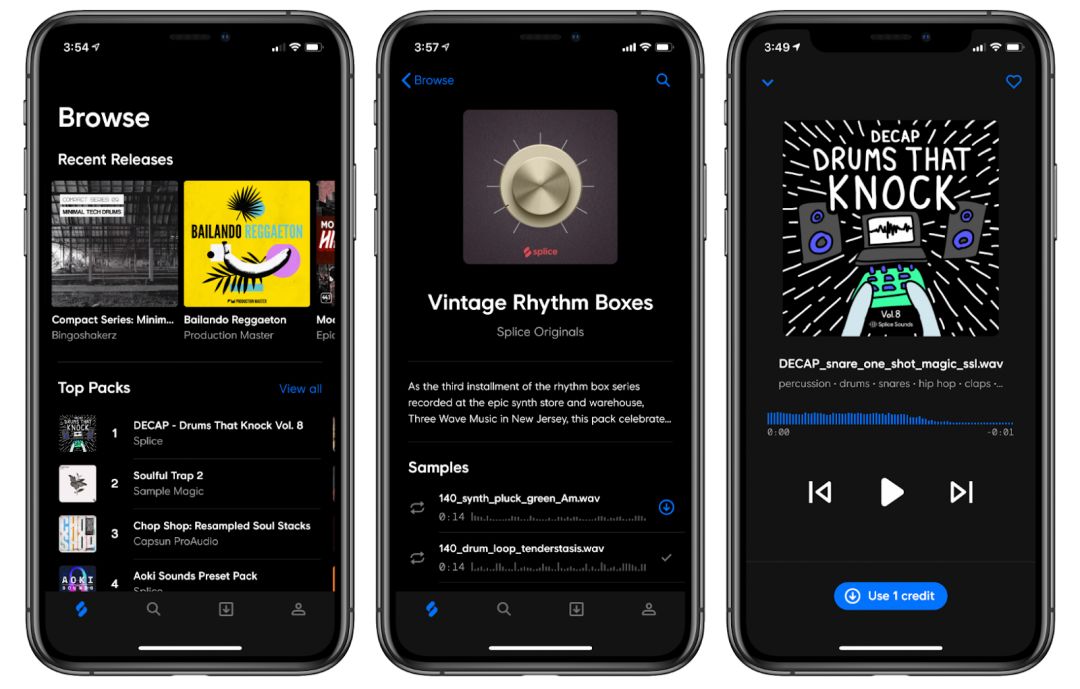
Splice
提供了数百万种声音素材、循环乐曲和音色预设,帮助音乐制作人把想法变为现实。当 Splice 团队决定在已有的桌面版应用之外,再新开发一个
移动版
作为补充时,他们选择了 Flutter,其背后的理由是: "在产品的假设验证阶段,速度至关重要。我们是一个小团队,因此我们希望有一个解决方案可以同时满足 iOS 和 Android 的开发需求,帮助我们为两个平台的用户提供同等优质的体验。"
在短短 6 周内,他们就开发出了一款原型产品并成功验证了自己的选择。最新的移动版应用现已上架
Apple Store
和
Google Play
应用商店。
-
-
https://splice.com/blog/announcing-splice-mobile-app/
-
https://apps.apple.com/app/id1108532275?mt=8
-
https://play.google.com/store/apps/details?id=com.splice.mobile
新增的移动端产品线为 Splice 带去了喜人的商业成绩,很大一部分的用户消费来自移动端应用。由于 Flutter 在跨平台一致性上有着十分出色的表现,因此,目前团队正尝试将移动版中的一些体验引入到桌面端应用中。
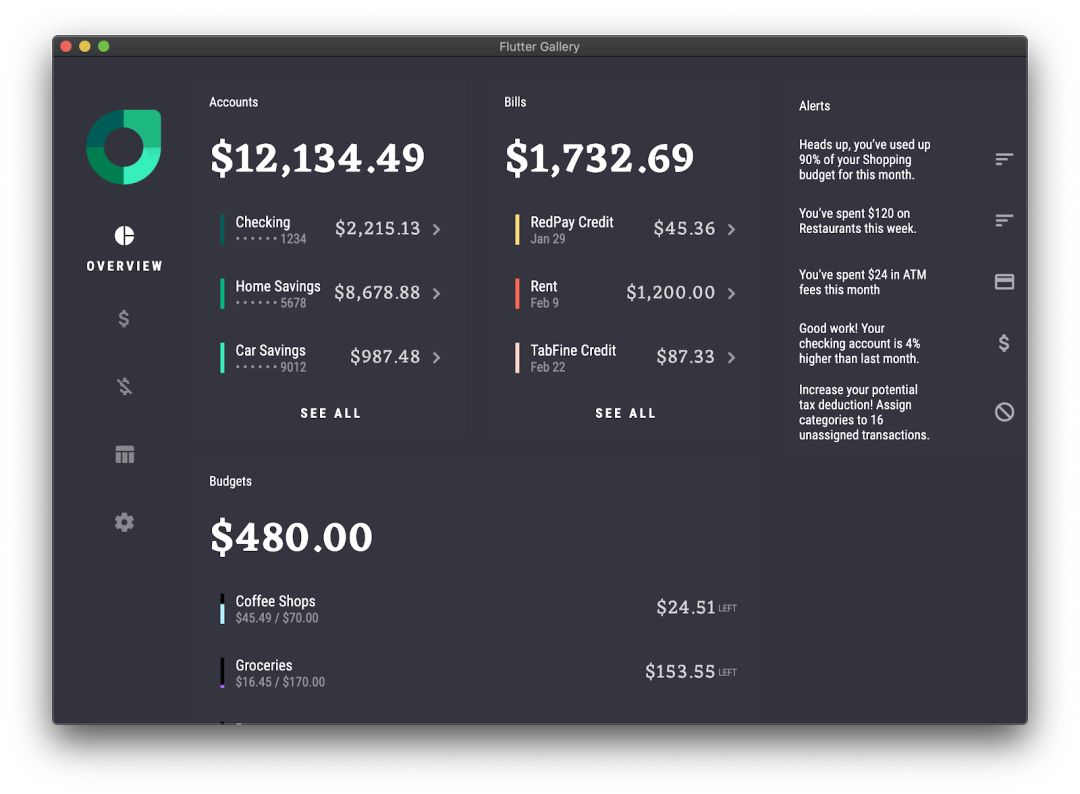
谈到桌面平台这个话题,不得不说我们在 macOS 支持方面所取得的显著进展。从现在开始,开发者可以在发布模式下,使用 Flutter 构建一个经过充分优化的 macOS 应用。与此同时,我们还在一直努力扩展 Flutter 中的 Material 设计系统,用于支持桌面设备类型的应用。如需了解如何为桌面平台构建 Flutter 应用,请前往
flutter.dev/desktop
。
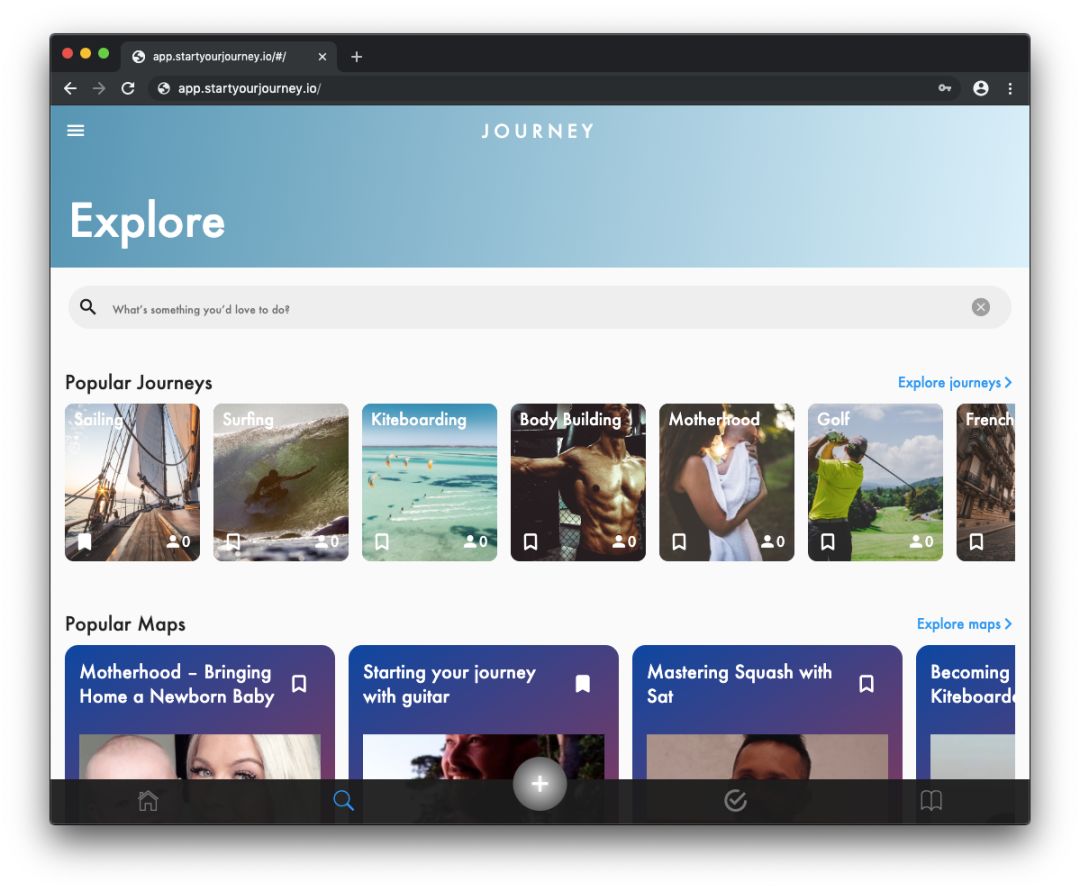
最后一点,我们很高兴宣布 Flutter web 支持 beta 版正式发布了!与上半年发布的几个预览版相比,Beta 版更加稳定和成熟。现在您还可以开发和使用 web 插件,为自己的 Flutter 应用添加各色各样的 Dart 组件,比如 Firebase 和最新的 web API 等等,充分享受蓬勃的 Dart 组件生态圈所带来的的裨益。自从我们在几个月前推出早期采用者计划以来,我们一直与 Journey 等客户积极合作,一同测试基于 web 的 Flutter 体验,现在我们已经准备好让更多开发者开始使用 Flutter 构建 web 内容。请前往 flutter.dev/web 并阅读我们在 Medium 上发布的 Flutter 专栏文章,获取更多有关 Flutter web 支持的内容。
-
在 Medium 上发布的 Flutter 专栏文章
https://medium.com/flutter/web-support-for-flutter-goes-beta-35b64a1217c0
这一切的背后是来自 Dart 的强劲驱动力,这款集编程语言和平台于一身的技术让 Flutter 得以畅享各种类型的环境计算体验。Dart 的独特优势在于,它为 ARM、Intel 和 JavaScript 均提供了开发模式和发布模式工具链,而其内置的本地编译功能支持几乎所有的目标平台。Dart 2.7 已经与大家正式见面。本次版本更新为 Dart 语言添加了扩展方法等多项新功能。请阅读《Dart 2.7 现已发布》,进一步了解特性内容。此外,我们的 DartPad 也迎来了版本更新,允许开发者编辑 Flutter 代码,运行 Flutter 应用并查看渲染后的 UI。
-
-
https://medium.com/dartlang/dart-2-7-a3710ec54e97
创意技术专家、原型师、交互设计师和视觉开发者是本届大会的关注焦点。我们相信多平台开发和高质量的视觉体验并非是鱼与熊掌,不可兼得,这也是激励我们研发 Flutter 的关键动力之一。我们认为 Flutter 是一张可以尽情挥洒创意,探索创新的 "画布",因为它移除了许多困扰视觉向开发者的限制。Flutter 的 stateful hot reload (保持应用状态的热重载) 功能让开发者可以轻松更改应用设计并且实时查看最新效果。借由 Flutter 绘制的每个像素,您可以在 UI、图形内容、文本和视频中自由融合自定义动画和过渡效果。
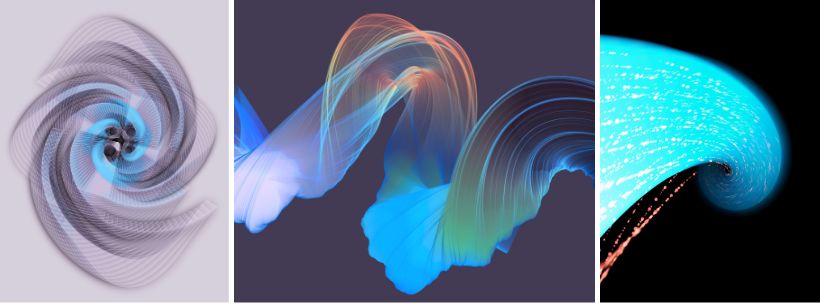
在大会的筹备阶段,数字设计大师
Robert Felker
的作品给了我们许多灵感。Robert 使用 Flutter 创作了一系列生成艺术作品,将几何,纹理和光线三者巧妙结合在一起,为观众带去一场视觉盛宴。我们从未想到 Flutter 可用于这样的图像创作中,但这也充分说明了 Flutter 出色的表现能力和艺术创造力,下面的图像是用
不到 60 行的 Dart 代码
生成的:
![]()
我们很荣幸能与多家合作伙伴联手协作,一同发布多款精良工具,助力设计师更好地投入到创意工作中,为用户缔造精美的 Flutter 应用。
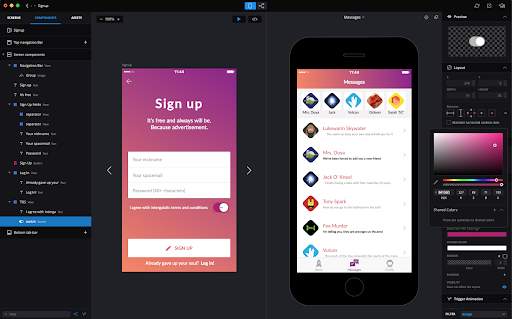
Supernova 已将 Flutter 成功集成至旗下的设计与原型制作工具中,并且提供动画支持、Material Design 集成以及全新的 Flutter 设计界面。此外,Supernova 还新推出了一款基于浏览器的设计工具 Supernova Cloud,该工具完全使用 Flutter web 开发。
![]()
Rive (前身为 2Dimensions,曾发布 Flare 图形工具) 此前宣布将公司名称与旗下产品整合到一个品牌下。他们公布了公司和产品的新名称 Rive 以及一系列新特性。其中最值得注意的一项特性可能是支持导入由 Adobe After Effects 生成的 Lottie 文件,这样一来,就能够实现 Flutter 与现有动画工作流的深度集成。Rive 现已为多种层叠效果添加了支持,例如投影、内阴影、光晕、模糊和遮照。
在 Rive 的协助下,用户无需再在代码中重新创建一遍设计和动画,从而大大简化了设计师与开发者之间的交接工作。这意味着设计师可以随时进行迭代和更改。由于 Rive 输出的文件可以直接与 Flutter 集成,而不仅仅是 MP4 视频或 GIF 图像,因此 Rive 允许您创建复杂且动态的交互、游戏角色、动画图标和引导界面。
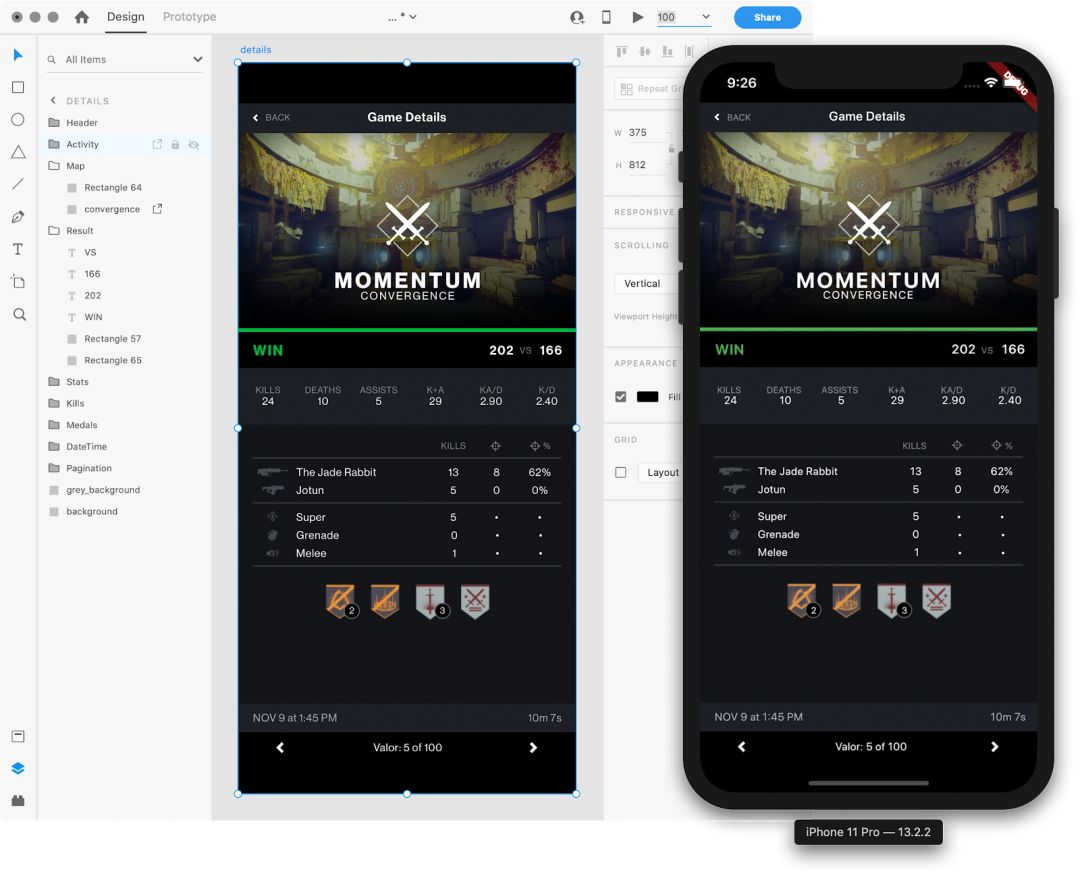
助力 Flutter 成为创意画布的最后一项合作来自于 Adobe。Adobe 最近刚宣布为 Creative Cloud 添加 Flutter 支持,只需一个插件,用户就可以将 Adobe XD 导出到 Flutter。Adobe XD 是 Adobe 针对用户体验设计推出的一体化平台,可帮助产品设计团队为移动、网页、桌面等平台设计并创建产品原型。全新的 XD-to-Flutter 插件可以将 XD 设计自动转换成代码,开发者可以直接把这些代码添加到自己的 Flutter 开发工作中,再也不用从通过设计参数琢磨设计师想要达到的效果。
XD-to-Flutter 插件将于明年上半年与各位开发者见面。如果您想了解更多插件的相关信息,请前往 Adobe 网站
注册参加优先体验计划
。我们很高兴能与 Adobe 合作,他们在可扩展设计工具领域的杰出表现将为产品设计师提供超强助力,帮助他们打造卓越 Flutter 体验。
Flutter 的核心在于: 它是一个开源项目。我们为 Google 创造的价值来源于两个部分,其一,Flutter 提高了内部产品团队的开发效率;其二,同时也是更重要的一点,我们与您携手一同打造属于您的 Flutter,因为我们知道生态圈和开发者社区的发展能够为我们所有人都带来裨益。到目前为止,我们的 Flutter 之旅已经从最初的以移动设备为中心,逐步发展成为涵盖各色机型的 UI 平台。我们将继续加强研发投入,为您带去更棒的设计与开发工具,让您效率与设计双管齐下。
不过最令我们开心的是,我们看到 Flutter 帮助一位开发者将想法变为现实,并将这份精彩分享给世界。点击收看视频,感受一个家庭对全球 Flutter 贡献者的诚挚感谢,不论您曾为 Flutter 贡献过代码,或是提交或错误报告和修复,还是与社区分享过知识,我们感恩一路有您相伴!
Flutter 开发者社区中文资源: https://flutter.cn
![]() 点击屏末 | 阅读原文 | 即刻开启 Flutter 跨平台开发之旅
点击屏末 | 阅读原文 | 即刻开启 Flutter 跨平台开发之旅
![]()
![]()
![]()
![]()
![]()