三大Visual Studio Code技巧,快速提升开发效率
【CSDN 编者按】Visual Studio Code(以下简称 VS Code)是一个强大的工具,可惜很多人却没有找到它的正确打开方式。今天就教大家3个好用易学的小技巧,让你的VS Code使用起来如行云流水!
原文链接:https://medium.com/fractions/3-visual-studio-code-tips-to-boost-your-workflow-b107ec573d75
声明:本文为 CSDN 翻译,转载请注明来源。
以下为译文:
只要你知道如何使用VS Code,它就是一个万能的工具。
随着时间的推移,VS Code变得越来越好,并添加了更多的特性。然而,这些特性通常都隐藏在VS Code的JSON设置中,大多数新手根本就无法找到。今天,我将与大家分享3个不同寻常的技巧,它们可以帮助大家提升开发效率。
配置文件又名dotfiles,是开发中不可或缺的一部分,因为现在已经不是2000年,没有人再使用普通的HTML、CSS和JavaScript了。我们现在几乎有了做任何事情的工具,有转译器、编译器、绑定器、编译器、美化器……幸运的是,我们可以根据项目的需要,用配置文件对它们进行配置。
然而,在根目录中有几十个配置文件会导致一团乱。尽管这些可定制的工具非常棒,但在配置它们一次之后,我从来没有打开它们,除非在项目中有我无法预见的东西。那么,为什么我每次都要在这个混乱的文件夹中找到我的主文件夹呢?
幸运的是,VS Code有一个还在实验阶段的设置功能,叫做fileNesting。它允许开发者可视化地将文件嵌套到另一个文件中,并清除工作区。好在它不会打乱文件结构,而且所有的预配置工具都可以在没有任何额外努力的情况下继续工作。
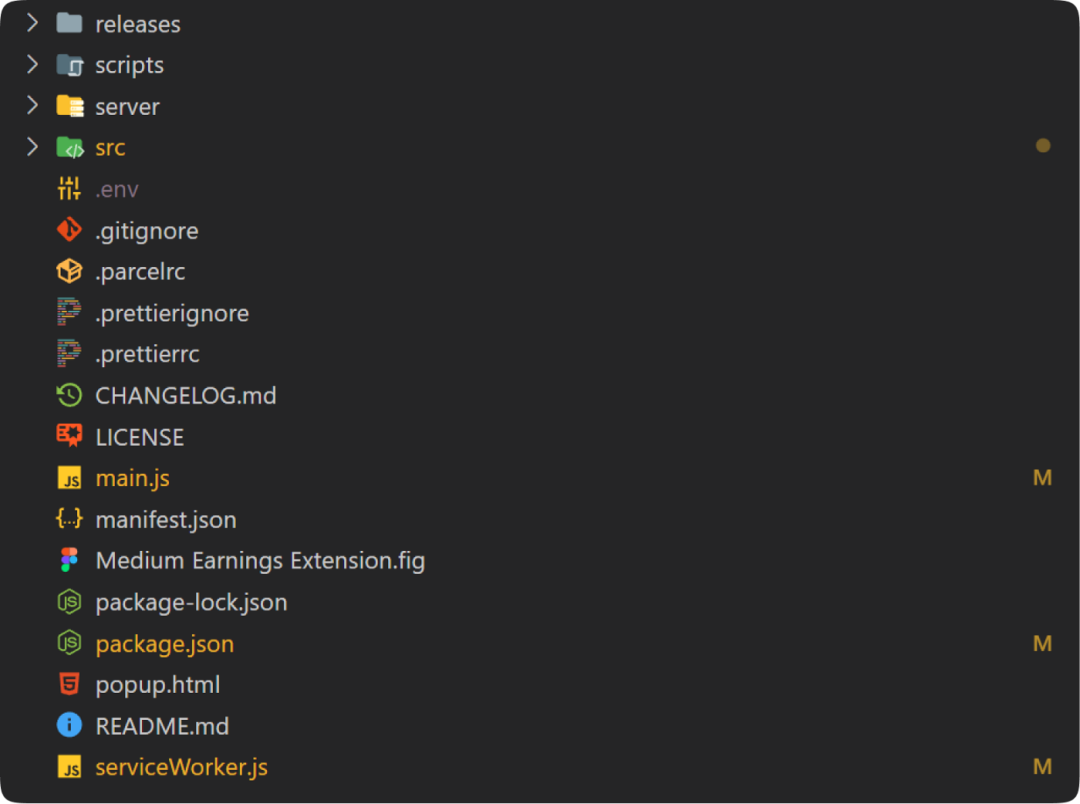
对于这个项目,我将把我所有的配置文件放在package.json文件和README.md下的变更日志和许可证。
有了这个设置,我终于可以找到任何我第一眼想要的,如果我需要编辑任何配置文件,我可以展开像package.json的一个文件夹,并编辑它下面的文件。
对于这个技巧,你必须向setting.json中添加三个条目。按Ctrl或Cmd + Shift + P打开它,并写入“settings.json”。然后将这些条目添加到末尾。
"explorer.experimental.fileNesting.enabled": true,"explorer.experimental.fileNesting.expand": false,"explorer.experimental.fileNesting.patterns": {// Append as many as you want// The keys are the parents and the values are the nested files."package.json": ".gitignore, .parcelrc, .prettierc ...","README.md": "CHANGELOG.md, LICENCE"}
就是这样!没有更多的混乱的根,所有都容易查找。不要忘记查看并启动我截屏的这个项目,以确认文件结构没有改变。
不需要扩展
扩展太棒了!它们是VS Code强大的主要原因。由于其背后庞大的社区,这些扩展的数量变得越来越多。然而,这种庞大并不总是一件好事,因为你添加的扩展越多,VS Code加载的时间就越长。在某个结点之后,它将需要花费超过6-7秒,如果你愿意等待那么长时间,为什么不使用IDE呢?
此外,在扩展中,可能会出现一些安全性和性能问题,这些问题可能导致您甚至无法想象的结果。
以下是我的建议:如果扩展对你的工作站不是那么重要,就不要安装它。相反,看看VS Code的文档,试着找到一种本地的方法。如我之前所说,使用设置。你可以用VS Code做很多事情。下面是一个扩展及其设置的小列表settings.json的替代品。
双引号彩色化
这是一个非常有用的方法,我用了很长时间。但现在它是在VS Code中本地实现的,而不是扩展,我使用的是快速的本地扩展。
要启用它,请打开settings.json,并添加以下内容:
"editor.bracketPairColorization.enabled": true,"editor.guides.bracketPairs":"active
自动导入
自动导入是另一个应用广泛的扩展,高达2M+的下载文件。但当你不需要的时候,为什么要让你的工作空间被占用呢?
下面是VS Code开发者实现的相同功能。将这段代码添加到settings.json中。
"javascript.suggest.autoImports": true,"javascript.updateImportsOnFileMove.enabled": "always","typescript.suggest.autoImports": true,"typescript.updateImportsOnFileMove.enabled": "always"
自动关闭和重命名HTML标签
这些扩展是我在系统上安装的第一个,但现在它们都没有了,因为现在VS Code可以通过这些设置自动做到:
"editor.linkedEditing": true,"html.autoClosingTags": true,"javascript.autoClosingTags": true,"typescript.autoClosingTags": true,
Doxygen文档生成器
这是另一个在记录你的代码时非常有用的扩展,正因为如此,VS code决定自己实现它。尽管如此,仍有600多万用户在自己的工作站上安装了这个扩展。
这是默认启用的,但如果不是,你可以添加以下settings.json:
"javascript.suggest.completeJSDocs": true,"javascript.suggest.jsdoc.generateReturns": true,"typescript.suggest.completeJSDocs": true,"typescript.suggest.jsdoc.generateReturns": true,
更多的情况是,虽然本地就能实现,但人们仍然使用外部扩展。如果你有任何建议,不要忘记在回复部分分享它们。
立即重命名
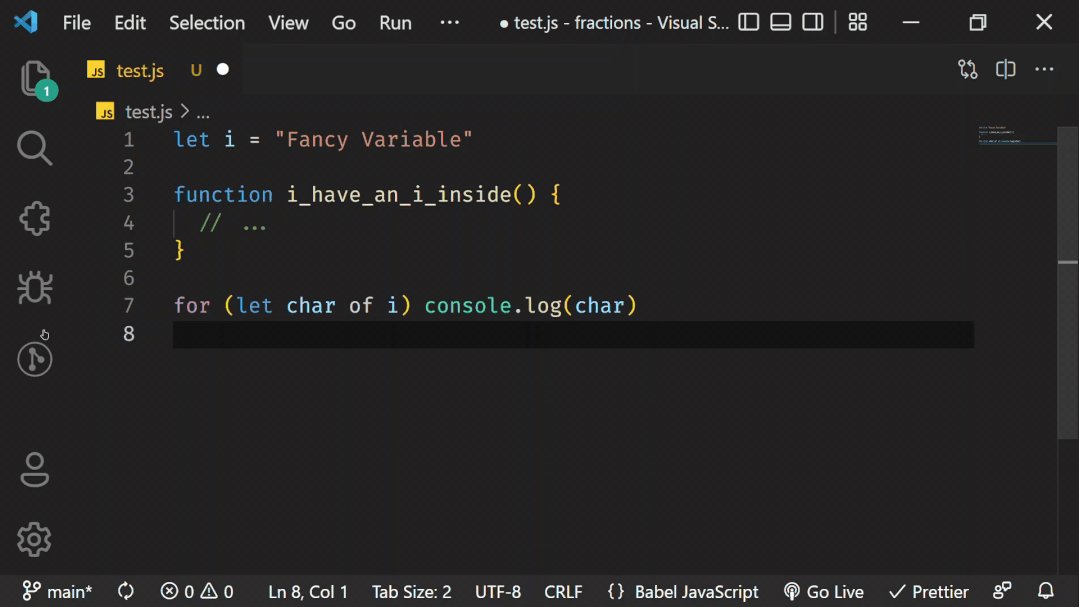
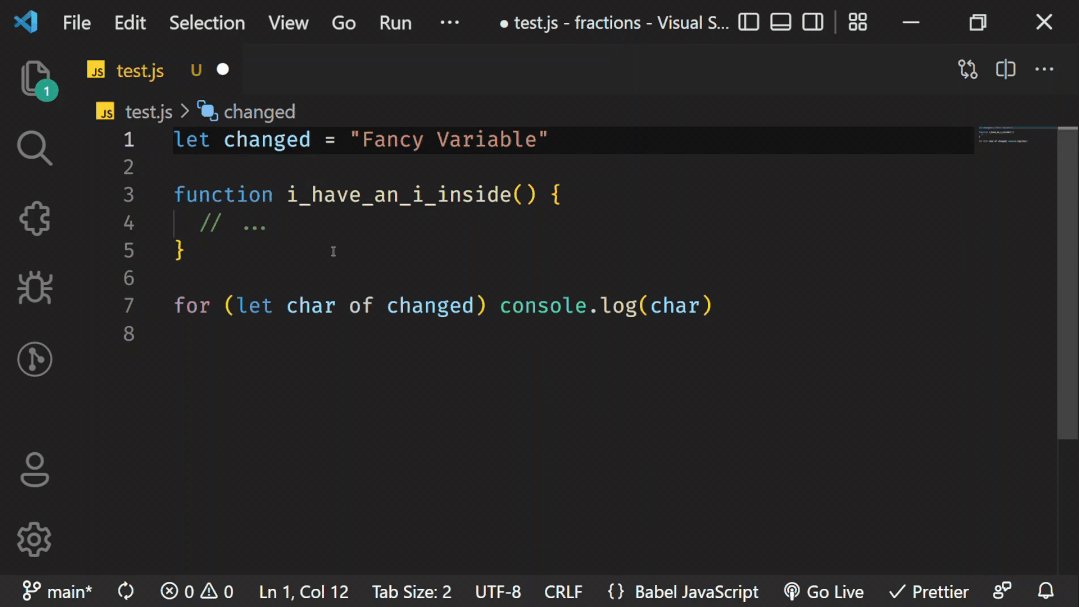
当你不得不在整个代码库中更改函数或变量的名称时,因为你不能使用好的ol ' find & replace来代替它,这是很糟糕的。变量名可以在字符串中,甚至可以在另一个函数名中,改变它会破坏一切。
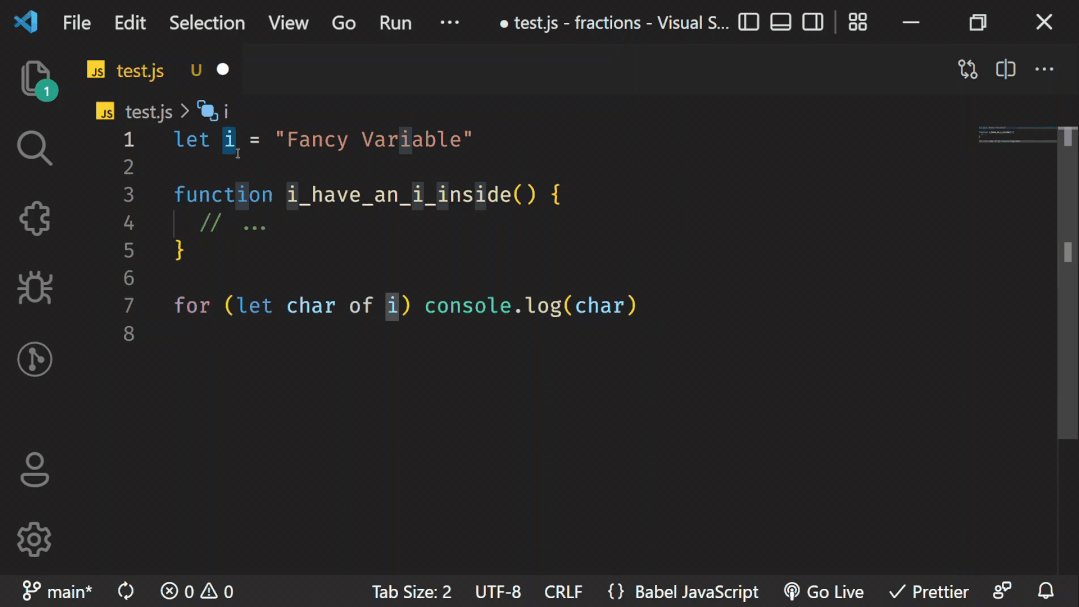
幸运的是,VS Code比你想象的更聪明。它可以很容易地区分哪些字符是预期的变量名,并只更改变量名。
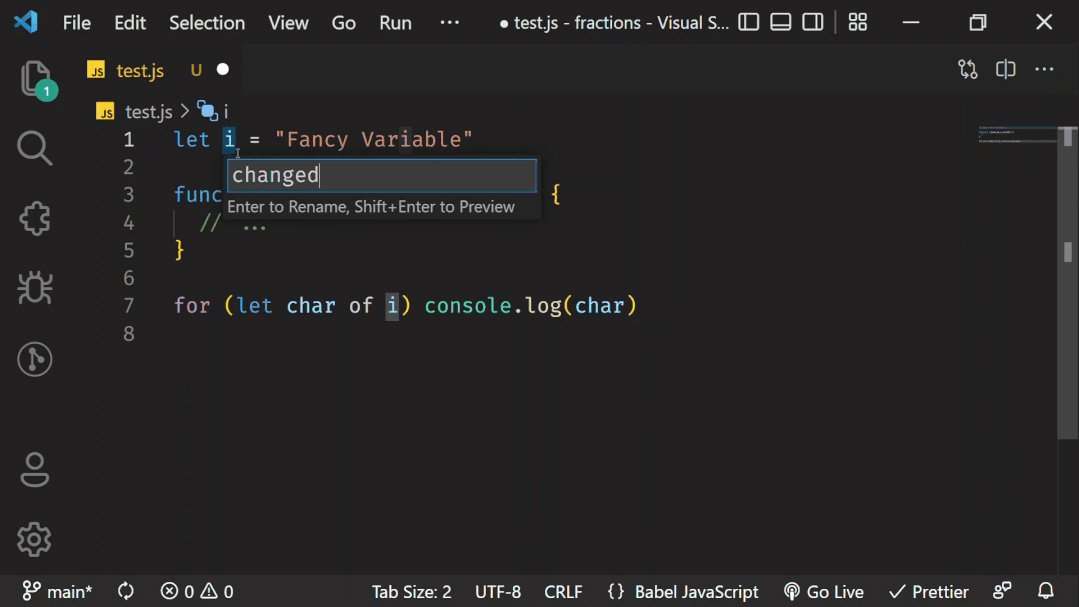
为此,你必须选择需要重命名的变量并按F2。然后,输入新的变量名并按Enter键。瞧!什么都没有损坏,变量的名称也立即改变了。
恭喜你!现在你知道了我用来加速开发环境的3个VS Code技巧。总之,VS Code是一个强大的工具,并且实现了它的目的——甚至更多。然而,如果你不知道如何使用,即使你拥有世界上最好的工具也无济于事。

END
— 推荐阅读 —
—点这里↓↓↓记得关注标星哦~—
一键三连 「分享」「点赞」「在看」
成就一亿技术人