实现动效太难了?试试 Material Design

在之前的文章《剥茧抽丝做 UI 动效,其实很简单》中,我着重强调了 "设计" 一词,这是因为相比较 "实现","设计" 还是更简单和自由一些。但我们都知道,如果一个想法不能切实地实现出来,设计得再精巧也是没用的。
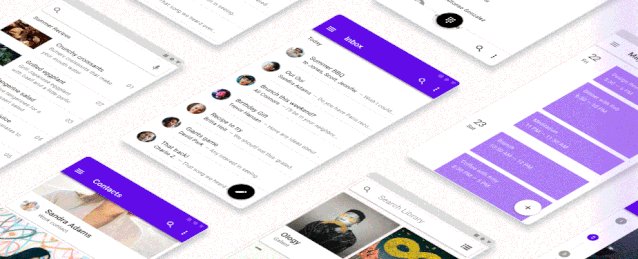
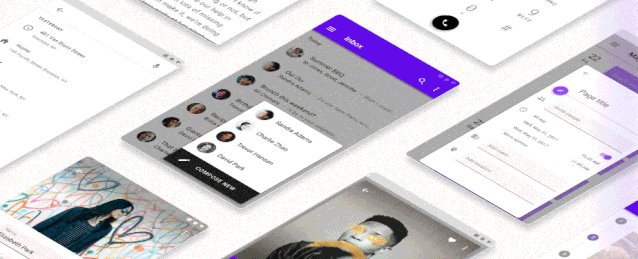
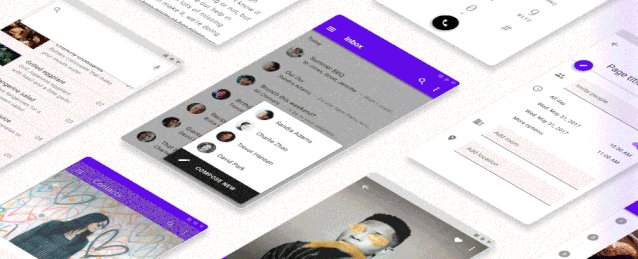
正如我们之前有介绍过的,Material Design 的灵感来自 "智能纸" 的隐喻 (我们称为 "量子纸" , Quantum Paper)。它们代表着一系列的表面,可以不断自行适应界面的需求进行变化,从而引导用户进行体验。我们已经使用高程系统 (即量子纸下方的阴影) 准确地渲染了光和影,从而部分实现了这个隐喻。但是,如何以巧妙而优雅的方式让这些表面与动效进行配合,则是一个更加艰巨的挑战。现在,Material 团队很高兴和大家分享一个新项目,来帮助大家更轻松地实现这种动效。
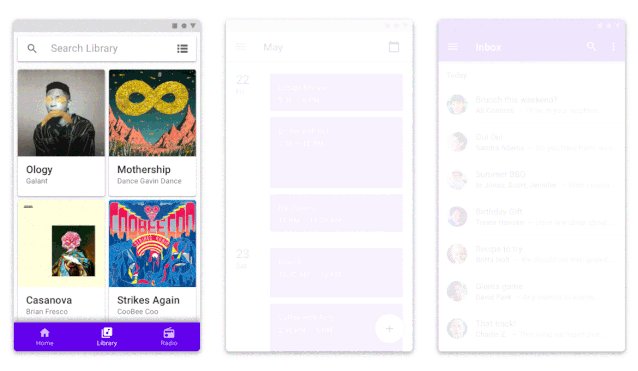
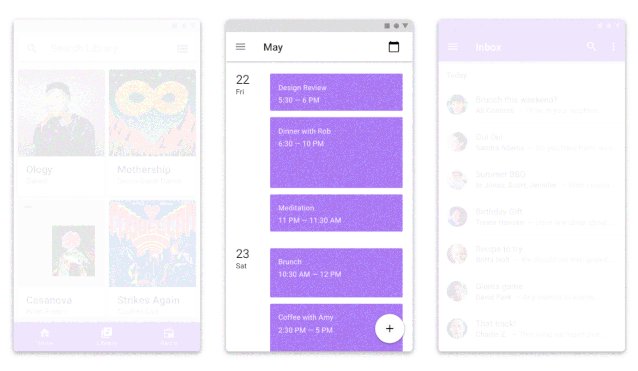
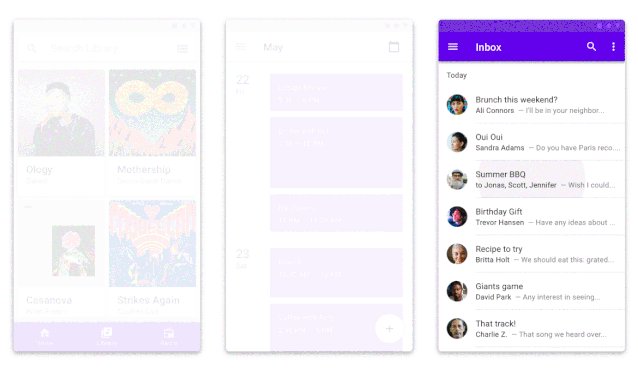
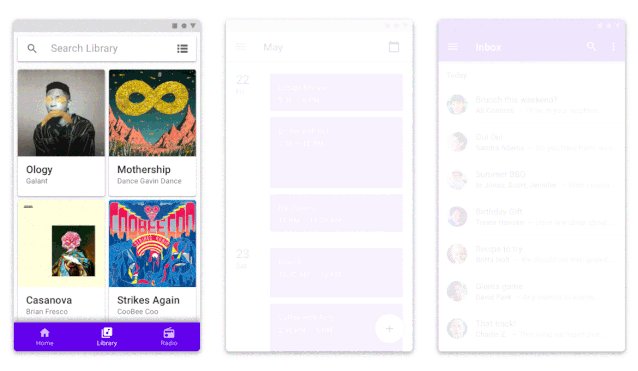
Material 动效系统
-
动效设计指南 https://material.io/design/motion/the-motion-system.html -
Android 开发文档 https://github.com/material-components/material-components-android/blob/master/docs/theming/Motion.md -
Flutter 开发文档 https://pub.dev/packages/animations
动效系统还提供自定义选项,从而实现个性化的转场样式。您可以调整转场的持续时间、缓动和动画路径,以反映应用的风格。如果打算实现简单直白的风格,您可以使用较短的持续时间、标准缓动和线性路径。要获得更加生动和突出的风格,您可以使用较长的持续时间、更夸张的缓动和弧线路径。
雕琢转场效果是使用动效对应用进行个性化的理想起点。请查阅我们的个性化指南以了解详情。
个性化指南
https://material.io/design/motion/customization.html
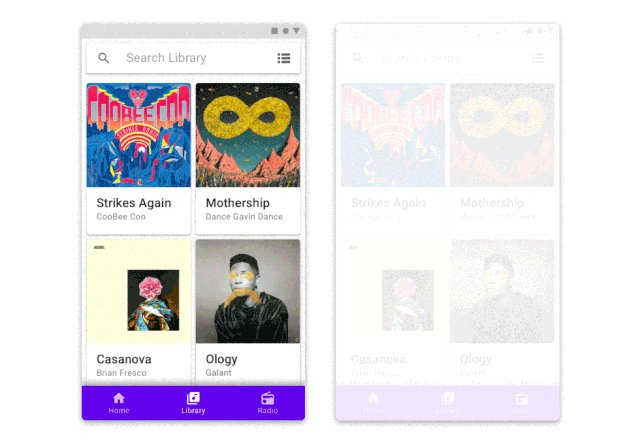
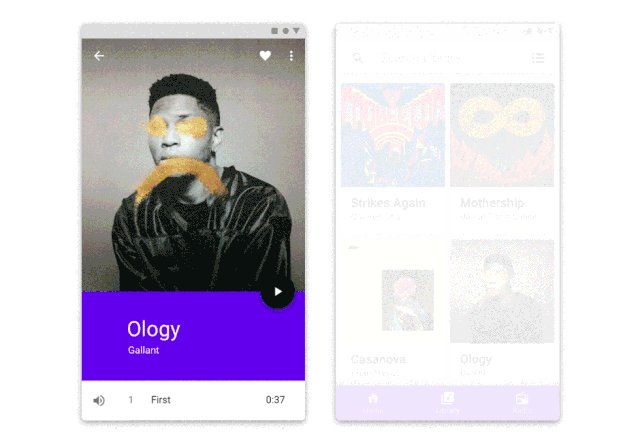
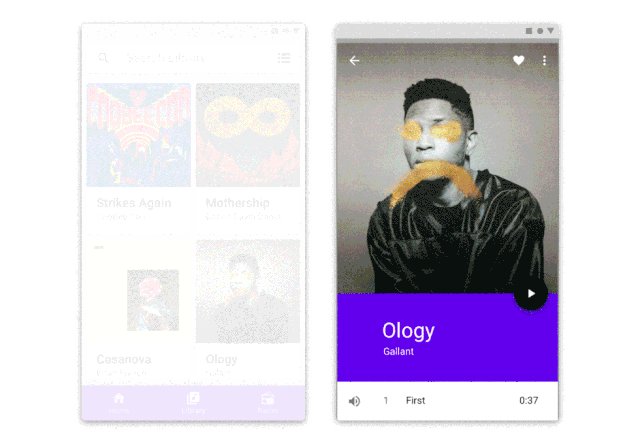
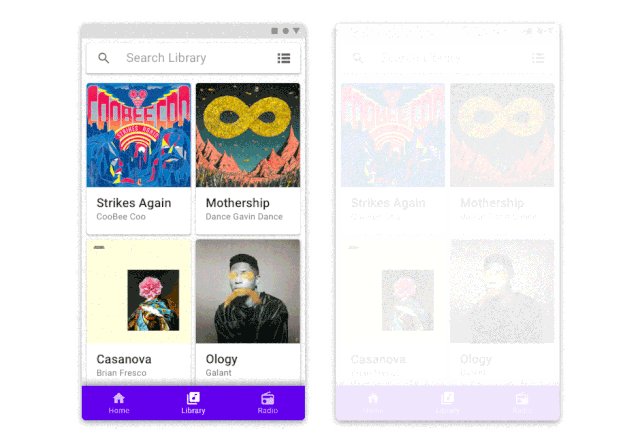
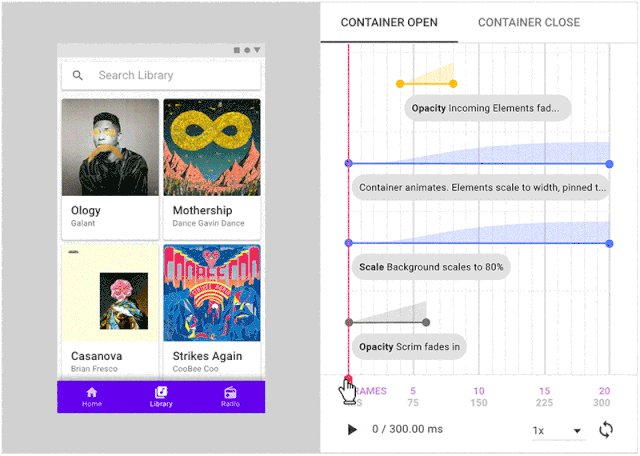
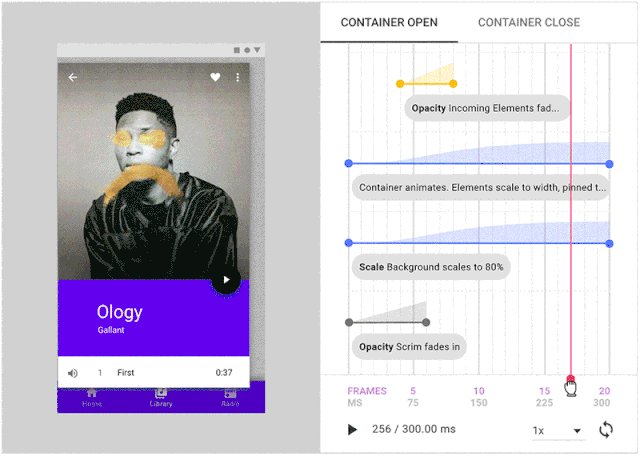
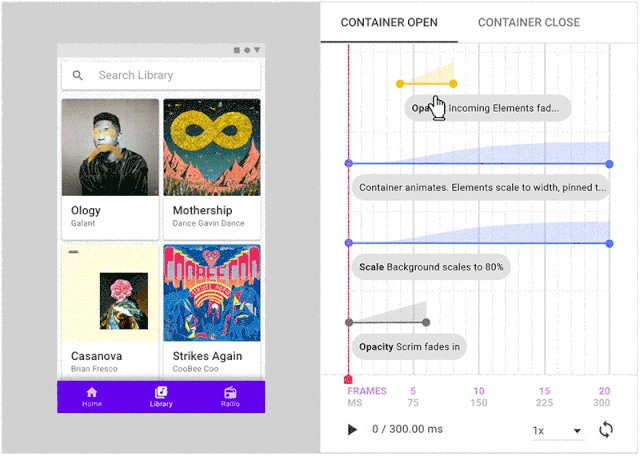
动效协同
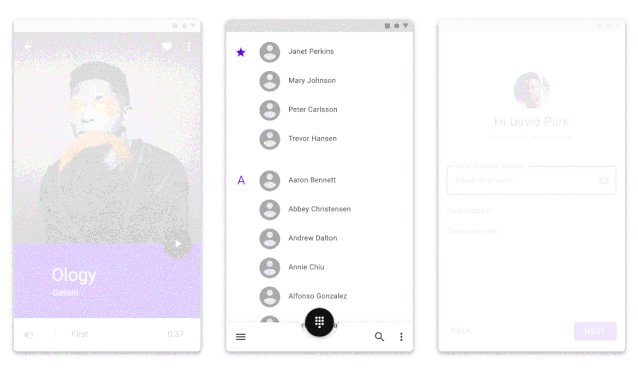
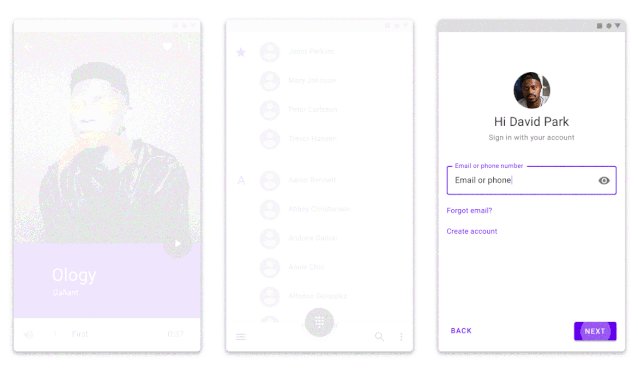
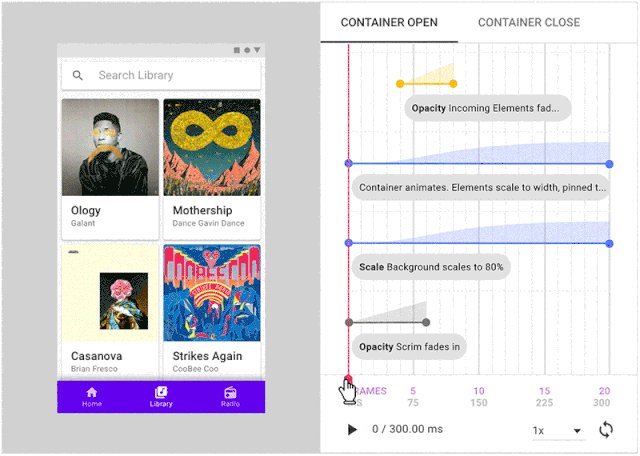
更新过的动效指南以交互式时间轴的方式显示了动效的细节。其中包括理解和制作动画所需的所有基本信息。

这些演示是在一个名为 Direct 的网络应用中编写的,该应用由 Google 的动效设计师 John Schlemmer 创建。它已成为 Google 内部交流动效的常用工具。现在,我们很高兴地在我们的指南中公开分享这些动效规范,以帮助阐述动效设计的所有细节。如果您要使用 Direct 创建和托管自己的动效规范文件,可以在 GitHub 上获取其开源代码。
-
Direct https://github.com/material-motion/direct
这仅仅是个开始

推荐阅读

相关内容
Material Design Guidelines