利用手机和TensorFlow.js玩一款现实与虚拟结合的游戏(附视频和链接)
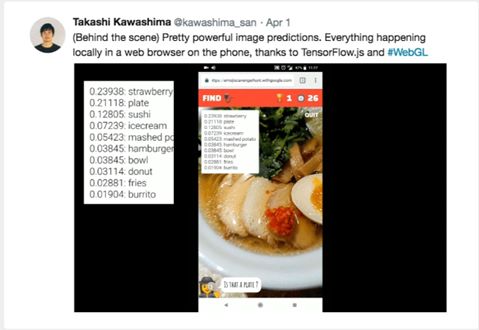
导读:Google Brand Studio最近发布了Emoji Scavenger Hunt,一款由TensorFlow.js提供支持的有趣的移动网页游戏。TensorFlow.js为这款游戏在实时性、压缩等方面都提供了保障。本文介绍Emoji Scavenger Hunt以及它用到的TensorFlow.js的一些特性。
TensorFlow.js
今年3月,谷歌发布了TensorFlow.js,这是TensorFlow用JavaScript开源ML的开源框架。TensorFlow.js允许Web开发人员在Google Chrome等Web浏览器中训练和部署ML模型。 换句话说,ML现在是公开可用的,任何有Internet连接的人都可以访问。那么这对网页设计师意味着什么呢?
Emoji Scavenger Hunt
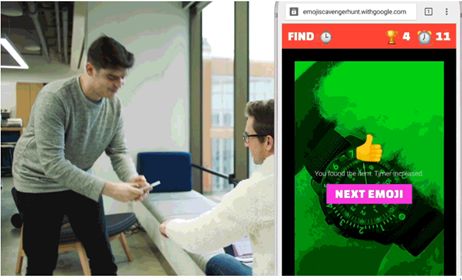
Google Brand Studio最近发布了Emoji Scavenger Hunt,一款由TensorFlow.js提供支持的有趣的移动网页游戏。 游戏非常简单:它会向您显示表情符号,并且您需要在时钟用完之前使用手机的相机在现实世界中查找对象。及时找到它并进入下一个表情符号。游戏链接:
https://emojiscavengerhunt.withgoogle.com/
玩家在世界各地捕获了超过200万个表情符号; 到目前为止,他们已经找到了85k种不同类型的💡和66k对👖。寻找✋似乎很容易(平均2.91秒),而狩猎📭稍微困难(21.2秒)。
寻找现实生活中的手表
实现超快的实时交互
Tensorflow.js快速的主要原因之一是它利用了WebGL,这是一种JavaScriptAPI,允许您使用设备的图形处理单元(GPU)。
实时交互
可缓存文件和客户端计算加快着加载时间
如果您曾经花时间等待网站加载,您就会知道速度对于良好的网络体验至关重要。即使您的ML模型非常出色,如果加载时间太长,用户也不会参与您的体验。这是TensorFlow.js转换器可以提供帮助的地方。它将现有的TensorFlow模型转换为可在浏览器中直接运行的最小75%和可缓存的文件。
网络的力量匹配ML的力量
今天,人们渴望快速,有趣的体验;将网络的力量与ML相结合,可以利用设备自身的传感器进行强大的新交互。使用设备的相机进行图像识别只是一个例子。使用Generic Sensor API,Web开发人员现在可以访问一系列设备传感器,包括加速度计,麦克风和GPS。通过将设备传感器与浏览器中的ML相结合,您可以实现和设计任意数量的新交互。
参考资料:
https://design.google/library/designing-emoji-scavengerhunt/
-END-
专 · 知
人工智能领域26个主题知识资料全集获取与加入专知人工智能服务群: 欢迎微信扫一扫加入专知人工智能知识星球群,获取专业知识教程视频资料和与专家交流咨询!
请PC登录www.zhuanzhi.ai或者点击阅读原文,注册登录专知,获取更多AI知识资料!

请加专知小助手微信(扫一扫如下二维码添加),加入专知主题群(请备注主题类型:AI、NLP、CV、 KG等)交流~

请关注专知公众号,获取人工智能的专业知识!
点击“阅读原文”,使用专知