前端圈的小可爱——来自Vue的自白
1
我的出生,注定是不凡的历史
大家好,我叫 Vue,今年 6 岁,是一款渐进式的 JavaScript 框架。这是我老爸,他是一位乐于分享、阳光帅气的程序员。我特别特别崇拜他!
我轻巧活泼,人见人爱。2013年,我出生在 GitHub。在这遍地英雄的土地上,我结交了很多好朋友,也让我得以长成今天的模样。
不过,那时我还不叫 Vue.js。从仓库的 package.json 文件你也可以看得出,我那会叫 Element,后来还被更名为 Seed.js。
同年 12 月,我的 0.6.0 版本发布了,我正式改名为 Vue.js,并把默认的指令前缀变成 v-。这代表着我—— Vue.js ,正式问世啦!
2
年少成名,只怪我如此可爱
2014年是值得铭记的一年。那一年我完成了人生首秀。老爸把我发布在国外的 Hacker News 网站上,当时我被顶到了 Hacker News 的首页,并在一周内拿到 615 个 GitHub 的 star。我真是太棒了!老爸当时特别兴奋!
后来经过两年孵化,我迎来了我的 1.0.0 版本。发布时老爸给我配备了一个代号,叫新世纪福音战士(Evangelion)。你没听错,就是那部动画片的名字。怎么样?是不是酷毙了。
两年后,就在祖国生日这一天,我的 2.0 版本也发布了。这一次我的代号叫攻壳机动队(Ghost in the Shell)。
到目前,我的最新版本是 2.6.10。我在 GitHub 上获得的 star 数也已经超过了 13 万,同时也超越了 React 在 GitHub 上的 star 数量。说到 React ,我仿佛看到你们脸上的窃笑,不要见人就问你为什么用 React 不用 Vue ?我才不会上你们的当。毕竟我这么优秀。
如今,每个月有超过 115 万次 NPM 下载,Chrome 开发者插件也有 17.4 万周活跃用户,这表示每天都有 17.4 万人跟我相熟并在开发中使用我。
我也非当年的毛头小子了。在我不断强大之后,现在已经成功入主了几家公司。你们在阿里巴巴、腾讯、百度、新浪、网易、饿了么、滴滴出行、360、美团、苏宁、58、哔哩哔哩和掘金(排名不分先后)等都能找到我的身影。我呢,就不一一列举了。还有那 300 多位在 GitHub 上为我和我的子项目提交过代码的贡献者们。请收下我大大的感谢。
3
定位转变,我变得更加强大
我的整个成长历程更是一个不断完善的过程。在这期间,我的定位也发生了几次变化。一开始我的定位是,“Just a view layer library”。就是说,早先我没有路由,没有状态管理,也没有官方的构建工具,只有一个库,放在网页里就直接用,可以用来做视图层。
后来我老爸觉得无法把我加在一些大型应用上,毕竟我老爸毕生都想我给开发者带去便利。为了让我有足够的灵活性,能够适应不同大小的应用需求。
老爸开始慢慢给我加入一些官方的辅助工具,比如路由(Router)、状态管理方案(Vuex)和构建工具(vue-cli)等。即使加入这些工具,老爸始终维持着一个理念:“这个框架是渐进式的。”此时我的定位变成了,“The Progressive Framework ”。翻译成中文,就是渐进式框架。
啥?你还是不太明白渐进式框架?真笨!让我来小小给你解释下。
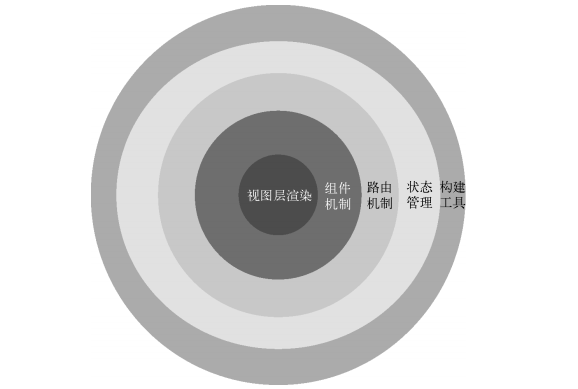
所谓渐进式框架,其实就是把框架分层。最核心的部分是视图层渲染,然后往外是组件机制,在这个基础上再加入路由机制、状态管理,最外层是构建工具,就是下图这个样子啦!
那分层又是什么呢?
就是说你既可以只用最核心的视图层渲染功能来快速开发一些需求,也可以使用一整套全家桶来开发大型应用。都说我很灵活了,灵活到可以适应不同的需求,所以你可以根据自己的需求来选择不同的层级哦。
其实我优点蛮多的,我易于使用,包含基于 HTML 的标准模板,可以让你轻松地使用和修改现有程序。无论是单页应用程序还是复杂的 Web 界面,我都可以更平滑地集成更小的部件,而不会对整个系统产生任何影响。
我适应性强,提供无障碍的迁移,简单有效的结构和可重用的模板。更重要的是我有简单的学习曲线,对初学者友好。只要你会 HTML 和 JavaScript 就可以完成工作,不需要学习额外的知识,这样的话会给更多人享受技术便利的机会。
哎呀呀!这么多优点,夸得我自己都脸红了。不过话说我也是有缺点的,还不少,毕竟人无完人嘛!但是,爱我就请接受我的全部!
4
陷入混乱,为什么总要争吵
在我还没出生之前,老爸还在 Google 工作,是一个兢兢业业的小程序员。那会儿,他需要在浏览器上进行大量原型设计,当时项目使用的是 Angular。完了,我仿佛又看到你们的窃笑了。我等会再来收拾你们!(kidding)
呐!当时 Angular 为他提供了一些用数据绑定和数据驱动来处理 DOM 的方法,所以他自己不用碰 DOM。不过还有一些副作用就是构建代码的方式不自主,对于当时场景有点过重。于是,老爸的脑子飞快旋转,想能不能从 Angular 里面提取很小的功能,目的是想做一个非常轻巧的库,方便工作中的使用。在这种想法下,慢慢产生了我。
可能有人的地方就有江湖,本来大家使用自己心仪的框架是一件好事。但是不知何时起,我经常淹没在“你用 Vue 还是 Angular?”“我用 React,Vue 是垃圾”这样的争论中。随便搜搜就有 10 几条这样的问题,真得是让我无比苦恼。只是想让大家使用起来更方便,没想到却总是陷入到这种相互比较的混战中。我已经厌倦了这种争端。我不想老爸为了这些烦恼。因为他要花更多的时间去提高我的性能。
早在以前我爸爸就说过,在所有框架里,Vue 可能与 React 最像。因为 Vue 的核心组成只是数据绑定和组建,这和 React 差不多。而且 React 强大的社区孵化出的众多思维方法,也给 Vue 的开发带来了启发。
所以,你们不要再围观了。争论哪个框架更牛这种事情本来就没有意义。我尊重每一个框架,也不想给喜欢我的人带去伤害。所以希望大家能把更多的时间放在钻研自己喜欢的技术上,不要忘记自己当初选择这些技术的初衷。
5
我的朋友,一个真诚了解我的人
在我老爸创造我之后,我在 GitHub 结识了很多好朋友。他们为了让我更加完美时时刻刻不断地修复我。在我的众多朋友中,有一个我不得不说的人。他堪称最懂我的人。你可能每天都在使用我,但是你有真正地了解过我吗?例如,把我的源码拿出来,从头到尾仔细看一遍。这可谓是本世纪了解我的最佳方法。那么多人想追求我,可你们有没有深入了解过我的喜怒哀乐,到头来还要说我高冷。哼!
我的这位好朋友就不同了。他对我的“变化侦测”了如指掌,虚拟 Dom 也玩得贼 6,模版编译技术甚是精进,整个架构各种 API 的实现原理他都了然于胸。最近,他说想把和我交往的经历写成一本书。虽然这不是第一个为我写书的人了。但是我听到这个消息的时候还是蛮高兴的。听说李松峰老师、月影老师还给我的书写了序。(开心.JPG)
oh!说这么多忘了介绍我的朋友!他叫刘博文,是一枚 95 后的资深前端工程师。没错,就是下面这位啦!跟我老爸一样,他热爱技术、拥抱开源。
2015 年他加入 360 奇舞团,现在在 360 导航事业部,主要负责 360 导航首页及二级页创新项目等亿级 PV 站点的设计与优化。也是他推动了 Vue.js 成为部门内广泛使用的核心技术栈,独立研发相关开发工具与技术解决方案并使我成功落地。让更多人知道了我。
另外,他还是 W3C 性能工作组成员,在 Web 性能领域也有着深入的研究。他有一个梦想就是用技术改变世界。我想这同样也是大多数开发者的梦想。所以呢,我们一起努力吧!
听说我的书今天就上市了!我来替他吆喝下!不收代言费的那种哦!想了解我的更多秘密,就来读读叭!说不定你也会爱上我。
360前端工程师精心打造,深入讲解Vue.js实现原理
扫一扫,京东购
《深入浅出Vue.js》
作者:刘博文
本书从源码层面分析 Vue.js,由 360 奇舞团团长月影和《JavaScript高级程序设计》译者李松峰作序推荐。
作者首先简要介绍了 Vue.js;然后详细讲解了其内部核心技术“变化侦测”,这里会带领大家从 0 到 1 实现一个简单的“变化侦测”系统;接着详细介绍虚拟 DOM 技术,其中包括虚拟 DOM 的原理及其 patching 算法;紧接着详细讨论了模板编译技术,其中包括模板解析器的实现原理、优化器的原理以及代码生成器的原理;最后详细介绍了其整体架构以及提供给我们使用的各种 API 的内部原理,同时还介绍了生命周期、错误处理、指令系统与模板过滤器等功能的原理。
文末畅聊
听说好多人喜欢我,我特别想知道你都喜欢我什么?我要真心的赞美,不要那些浮夸的辞藻。不了解我的说说我哪里最吸引你们呢?欢迎来撩!4月3日之前撩中我的即将获得史上最全自传一本。心情好的话还能给你签名呢!送出 5 本,名额有限,快来撩我吧~
题图来源:Freepik.com
尤雨溪图片来源:GitHub
参考资料:https://medium.freecodecamp.org
https://www.oschina.net/news/102645/react-vs-vuejs
推荐阅读: