C# 开发Android应用之WebApp
(点击上方蓝字,可快速关注我们)
来源:蓝建荣
cnblogs.com/lanxiaoke/p/8725370.html
VS2017开发安卓应用的一些技术,特地把C#开发WebApp的一些过程记录下来,欢迎大家一起指教、讨论是时候开始表演真正的技术了。
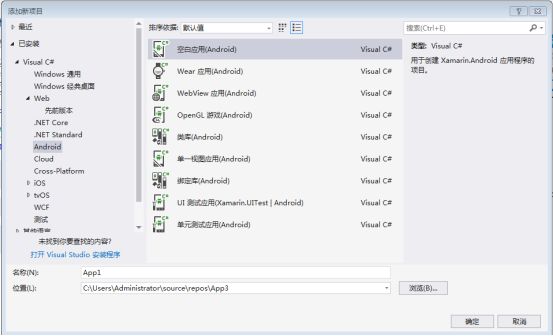
1、新建空白Android应用
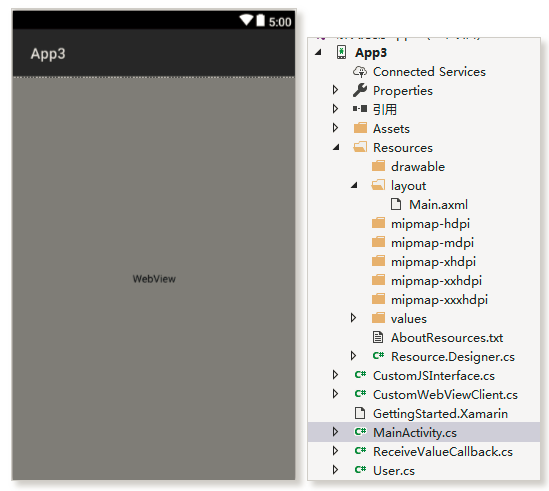
2、拖一个WebView控件进来
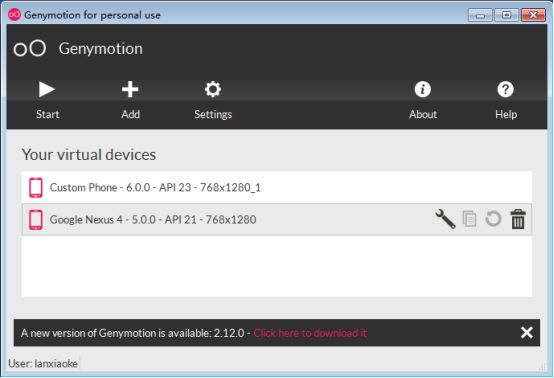
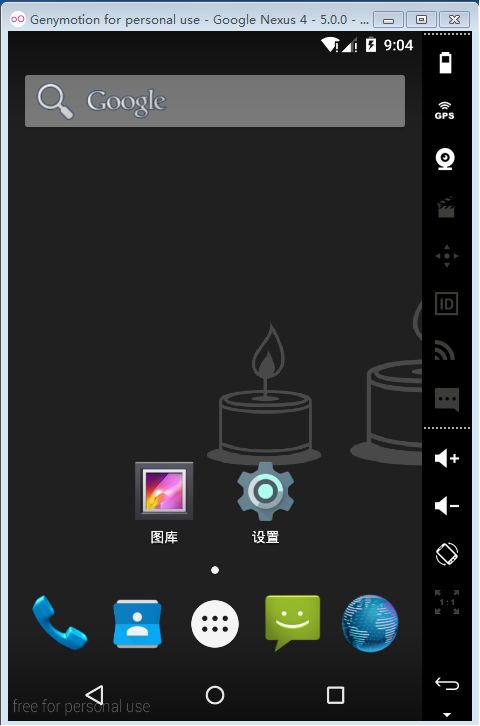
3、打开模拟器Genymotion,选择一个系统版本,启动
4、加载网页
4.1 打开MainActivity.cs,在OnCreate方法里添加2行代码
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var web = FindViewById<WebView>(Resource.Id.webView1);
web.LoadUrl("http://www.baidu.com");
}
加载网页就是这样简单,F5调试,就可以看到模拟器有了变化,打开了我们的应用,并如期加载了网页
5、网页端调用手机APP后台方法
5.1 打开MainActivity.cs,重写OnCreate为如下
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
var webView = new WebView(this);
SetContentView(webView);
webView.Settings.JavaScriptEnabled = true;
webView.AddJavascriptInterface(new CustomJSInterface(this), "CSharp");
webView.LoadUrl("http://192.168.0.113:8080/");
}
标红的是实现前端调用后台方法的关键,新建CustomJSInterface.cs
public class CustomJSInterface : Java.Lang.Object
{
Context context;
public CustomJSInterface(Context context)
{
this.context = context;
}
[Export]
[JavascriptInterface]
public void ShowToast(string message)
{
Toast.MakeText(context, message, ToastLength.Short).Show();
}
}
而"http://192.168.0.113:8080/"是我们的Web站点,大部分业务逻辑在网站里处理,WebApp只是在外表包了一个壳
5.2、我们再新建一个本地Web站点
改动首页HTML,主要功能是点击按钮,会调用后台ShowToast,这是个提示功能
@{
ViewBag.Title = "Home Page";
}
<br />
<div class="jumbotron">
<button type="button" onClick="CSharp.ShowToast('hello')">由前端调用C#后台方法</button>
</div>
浏览器预览
5.3、VS2017按F5部署,可以看的模拟器也正常把本地站点加载进来了
点击"获取前端JS返回的数据"
6、APP执行前端JS方法
6.1、重写OnCreate
// 必须重写WebView客户端
webView.SetWebViewClient(new CustomWebViewClient());
// 先打开首页
webView.LoadUrl("http://192.168.0.113:8080/");
// APP主动获取前端数据
var btn = FindViewById<Button>(Resource.Id.button1);
btn.Click += delegate
{
var callback = new ReceiveValueCallback();
callback.OnReceiveValueCallback += (message) =>
{
Toast.MakeText(this.ApplicationContext, message, ToastLength.Short).Show();
};
webView.EvaluateJavascript("GetData()", callback);
};
6.2 新建CustomWebViewClient.cs
class CustomWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading(WebView view, String url)
{
view.LoadUrl(url);
return true;
}
}
6.3 新建ReceiveValueCallback.cs,这个类主要负责处理前端返回的数据
public class ReceiveValueCallback : Java.Lang.Object, IValueCallback
{
public delegate void OnReceiveValueCallbackHandler(string message);
public event OnReceiveValueCallbackHandler OnReceiveValueCallback;
// 重写ReceiveValue方法
public void OnReceiveValue(Java.Lang.Object value)
{
OnReceiveValueCallback(value.ToString());
}
}
6.4、修改Index.html
@{
ViewBag.Title = "Home Page";
}
<br />
<div class="jumbotron">
<button type="button" onClick="CSharp.ShowToast('hello')">由前端调用C#后台方法</button>
</div>
<script type="text/javascript">
function GetData() {
return "123456789";
}
</script>
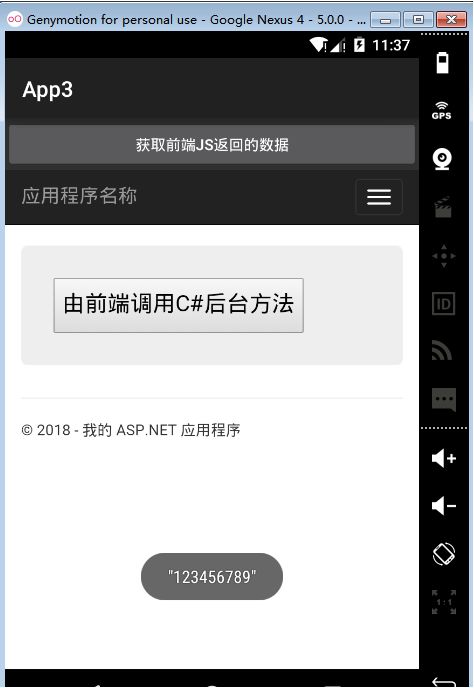
6.5、VS2017按F5部署
6.6、点击按钮"获取前端JS返回的数据"
7、WebAPP使用疑问
7.1 细心的人可能注意到:前端代码完全可以自己处理完业务,那还有WebApp什么事情呢?这时的APP完全就跟一个浏览器差不多!
7.2 确实是这样的WebApp相对与其他安卓APP来说,是轻量级的,只是一个壳子,但是他也是有其合适的使用范围;
比如:如果前端并没有数据持久化功能(如纯JS前端),这时要保存数据只能调用其他的WebApi,而由于JS的特性可能会引起一些安全问题。
或者根本没有第三方API,数据需要保存在手机端,JS也没有这种权限。
所以既兼顾了像升级Web站点那样简便,又有一些手机端的操作权限,WebApp应运而生。
看完本文有收获?请转发分享给更多人
关注「DotNet」,提升.Net技能
淘口令:复制以下红色内容,再打开手淘即可购买
范品社,使用¥极客T恤¥抢先预览(长按复制整段文案,打开手机淘宝即可进入活动内容)