大学生多媒体阅读的眼动特征与界面设计研究
| 全文共9059字,建议阅读时18分钟 |
本文由《现代远距离教育》杂志授权发布
作者:王珏 刘世清
摘要
在多媒体学习渐成主流的趋势下,对多媒体阅读行为特征的研究显得尤为重要。根据界面的结构特征,从眼动的视线轨迹、信息获取深度研究大学生在阅读文本和多媒体网页界面下眼动行为的特征,通过实验发现多媒体网页界面下的眼动行为特征有:(1)视线轨迹体现多样性和稳定性;(2)内容选择具有时空倾向性和性别倾向性;(3)信息获取深度受阅读内容和界面结构的影响。基于此,提出多媒体学习资源与界面优化的设计策略:(1)增强整合设计多媒体元素,加深信息获取的深度性;(2)合理布局网页结构,保持视线轨迹的稳定性;(3)考虑不同性别学习者的阅读倾向性,促进知识表达的多样性。
关键词:多媒体阅读;眼动;视线轨迹;信息获取深度;界面设计
一、引言
随着多媒体、网络技术的不断发展,在教学过程中使用多媒体学习材料变得非常普遍。由于多媒体学习材料的诱目性,网络媒介下的阅读行为已经悄然发生变化,从而对认知、学习产生深刻的影响。在这种多媒体学习渐成主流的趋势下,我们对多媒体阅读行为的特征却知之甚少,这将严重影响到使用多媒体学习的效果。
根据界面的不同,阅读分为纸质阅读和屏幕阅读两类,其中屏幕阅读又分为“纯文本”和“多媒体网页”形式。学者主要研究因阅读载体不同、呈现方式不同引起的学习者阅读行为的差异。刘儒德等[1-2]对比了纸面阅读和网上阅读行为的不同,并对文本和图文顺序的影响关系进行研究。金嘉毓等[3]研究电子超文本和普通纸质文本载体下读者的阅读行为存在哪些差异。Meyer[4],Kalyuga[5]研究不同呈现方式下的阅读效果。以上这些大多是对阅读行为宏观外显特征的研究,而对学习者在阅读过程中的视线轨迹、信息获取深度等刻画多媒体阅读行为的基本特征的研究尚存在不足。
视线轨迹是指学习者在阅读过程中,注视点移动所形成的视线路径,它反映学习者的阅读方式、学习策略,线性的视线轨迹是指学习者按顺序阅读文章,非线性的视线轨迹是指学习者阅读文章是非线性的、跳跃的移动。许群[6]研究得出文本界面下学习者的视线呈线性运动特征,多媒体界面下呈非线性运动特征的结论。视线轨迹也体现学习者对内容的选择倾向,即依据界面的特点和自身的阅读目的及喜好选择一类(或几类)元素、区域进行阅读。Langford[7]实验得出对图片的注视集中在重点区域的结论。程利等[8]、杜涵等[9]研究认为,网页广告的中上部注视指标优于下部。刘世清等[10]研究认为,在文本———图片类网页中存在视觉优劣结构,注视程度高的为中间区域。关荐等[11]通过眼动实验证明,插图的视觉空间偏向性即彩色插图在左上方的位置更易吸引学习者的注意力。
信息获取深度是指学习者在阅读过程中通过感官接收信息,并在大脑中对所接收到的信息进行加工处理,构建该信息的认知结构,最终获取意义的深浅程度。Rayner[12]将人眼的运动分为眼跳和注视,注视是眼球的相对静止状态。Wolverton等[13]研究表明,视敏度在眼跳过程中会下降,这说明只有在注视时才能有效地提取信息,因此研究注视能掌握学习者的信息获取深度。综上所述,从眼动的视线轨迹、信息获取深度视角研究能进一步厘清学习者多媒体阅读行为的基本规律,从而为学习资源界面的设计以及对多媒体阅读实践提供有效参考。
二、研究方法
(一)研究目的
本研究基于文本与多媒体网页界面的实证研究,通过眼动技术追踪被试的视线轨迹,获取文本阅读和多媒体阅读行为的路径差异,探讨学习者对阅读内容的选择行为和选择倾向性表现出的特征;通过测量注视等眼动指标来揭示其获取信息深度的内在行为特征。
多媒体网页分微观和宏观结构,微观结构由信息元及其组织方式构成,宏观结构按网页布局划分,最为常见的网页界面布局有左拐型、右拐型、正文标题型和国字型[14]。本研究分两类眼动进行实验,微观结构上,选择纯文本与图文界面进行对比;宏观结构上,选择不同的网页布局进行对比,挖掘出大学生在不同界面下,眼动行为在视线轨迹、信息获取深度上的特征及其差异。
(二)研究设计
1.实验设计
微观结构眼动实验按纯文本、左图右文、左文右图、上图下文和上文下图的呈现方式分为五组。左或右的图片采取与文字混排的方式居左或居右,上、下图片将图片置于文本的上部或下部位置。宏观结构眼动实验按左拐型、右拐型、正文标题型和国字型的网页布局分为四组,中间的阅读文本区采用上图下文的方式呈现。
2.实验设备与材料
实验材料选自中国科普网的相关内容改编而成的4篇长文章(2篇难,2篇易)。阅读材料在Dreamweaver中进行网页布局。本实验采用Tobii T120眼动仪,设计好的实验材料最终导入到Tobii Studio软件中进行呈现。眼动仪在自然状态下追踪、采集明暗瞳眼动数据。
3.实验被试
选取湖州师范学院大一至大三年级学生(视力正常且无阅读障碍,汉语为第一语言)进行眼动实验,涉及教育学、理学、工学大类专业,按性别随机选择实验被试。实验过程中去除不适合眼动实验的被试。微观结构眼动实验被试70人,分为5组;宏观结构眼动实验被试56人,分为4组。每组被试14人,男女各半。
4.实施程序
按两类实验分别对单个被试进行实验。请大学生被试坐在Tobii T120眼动仪前进行阅读,身体距离眼动仪距离大约控制在64厘米左右,阅读前进行视线校准。两大类实验让每个被试逐一阅读4篇文章,按浏览题目、阅读学习材料、做测试题的先后顺序进行。
三、结果与分析
使用Tobii Studio软件,通过热点图(Hotspot)、注视轨迹图(Gaze plots)以及结合SPSS统计软件,采用定性和定量方式对眼动的视线轨迹、信息获取深度进行分析。
(一)热点图
热点图是通过对多名被试的眼动数据叠加从而显示视觉行为特征的可视化形式,体现视线轨迹的分布情况,能够直观展现界面上视觉关注的重点区域。它既表征多个被试在同一页面注视的集中趋势、停留时间,也可表征多个被试在同一界面上叠加的眼动模式。
1.纯文本、图文界面与网页布局界面的热点图比较
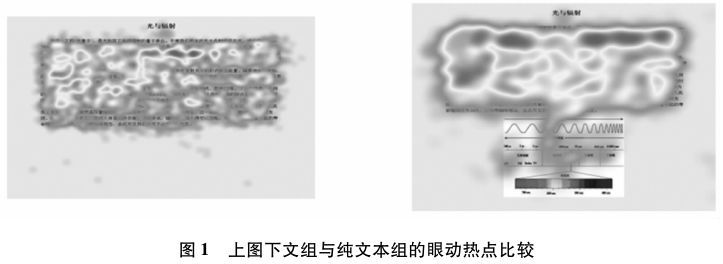
对微观结构的纯文本和图文界面五组热点图进行观察,如图1所示。纯文本组的“红、黄色”热点颗粒小,高亮区块之间较为离散,而图文组的高亮热点颗粒大,高亮区块之间较为连续,形成带状或环状模式,图文增强了内容之间的穿透力与融合度。对网页布局组的眼动热点图进行对比,不同组别间的阅读文本区热点图整体相似,网页布局(包含了Logo、Banner、超链接等元素)的区域仅有“绿色”的点状热点区域,未出现“红、黄色”的高亮热点。
2.图片热点图比较
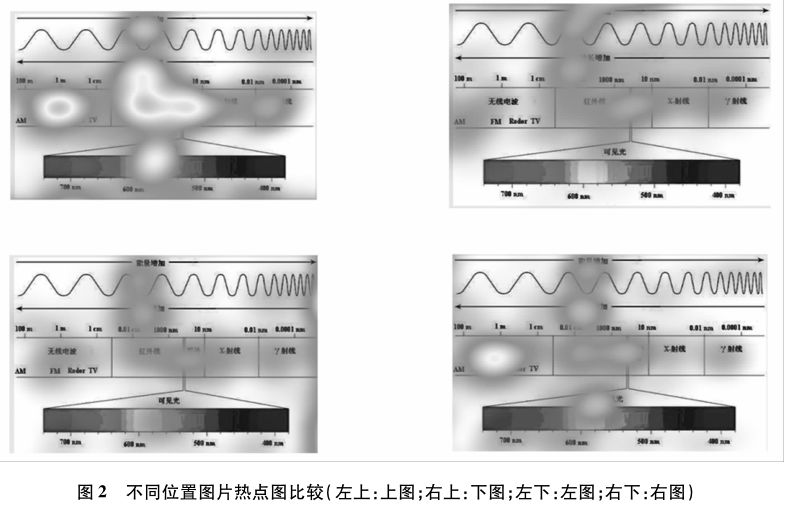
选取微观结构眼动实验图文组某文章的四组图片进行比较,如图2所示。热点区域呈现趋同性,即热点区域集中在图片的某几个关键部位,呈现椭圆形的注视区域,在图片的其他位置表现为很少或基本无注视区域。四组热点区域位置较为一致,说明学习者对内容具有视觉选择倾向,反映出学习者稳定、一致的读图策略。
关于阅读中图的作用,Mandl等[15]认为主要有表征(进一步呈现文章内容)、组织(强化内容的结构)、解释(加深对内容的理解)和转化(增强对内容的记忆)功能。从纯文本组和图文组热点图的对比可以看出,图的存在改变了视线分布,也反映了学习者借助图对内容进行的多重建构与理解。
(二)注视轨迹图
注视轨迹图圆点表示注视点,大小代表停留时间,数字表示先后顺序,圆点之间的直线表示眼跳,通过注视轨迹图可以很直观地观察单个或多个被试的完整的阅读过程。对每个被试的眼动行为进行视频回放,对视线轨迹的起点位置和视线轨迹的过程情况分析如下。
1.图文界面与网页布局界面的首个注视点位置
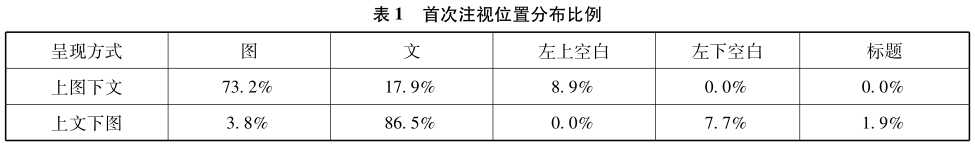
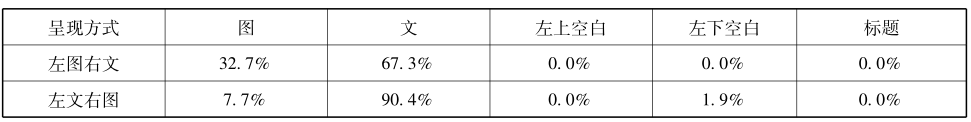
首个注视点代表了被试视线的起始位置。在微观结构眼动实验中,按数据采样率大于等于80%选取眼动数据。四个图文组的有效被试53名,每个被试阅读4篇文章计算,共计212次阅读。对被试的阅读情况进行逐一分析统计,如表1所示。
从表1中数据可以看出,首次注视定位在图片上次数最多的是上图下文组(73.2%),其次是左图右文组(32.7%);定位在文字上次数较多的是左文右图组(90.4%)、上文下图组(86.5%)、左图右文组(67.3%)。文字区域首个注视点大部分落在文字段落的左上角或中间位置,也有部分落在左上角、左下角空白位置,极少数定位在标题,无首次定位点在界面右下角的情况。而在纯文本界面下,首个注视点大部分集中在文字段落的左上部或中部。经卡方检验,P=0.000(小于0.01),表明不同图文布局之间具有极显著的差异。由于人的视线一般遵循从上往下、从左往右的顺序,图片置上或置左,极大地提高了首次被注视的概率。
网页布局组以每组14个有效被试阅读4篇文章计算,共计56次阅读。由于界面元素多,故统计首个注视点出现在网页布局(包含Logo、Banner、超链接等元素)区域位置上的构成比例。首次注视概率最高的是国字型(37.50%),其次是左拐型(21.43%)、正文标题型(8.93%),最低的是右拐型(5.36%)。
2.图文界面与网页布局界面的注视路径
注视路径反映了被试在阅读过程中对不同区域关注和选择的变化,通过对注视路径的分析,可进一步揭示出学习者在阅读中的内容选择倾向。微观结构眼动实验中对每个被试的注视轨迹进行分析(忽略阅读过程中及阅读到文末后一定数量的回视),在纯文本界面下,被试注视材料的总体顺序呈线性特征。图文组可以归纳为几种较典型的注视路径:(1)先图后文,即先将图片上的关键内容全部看完,然后再顺序看文本内容;(2)先文后图,即先将文本内容看完,再看图片上的关键内容;(3)边文边图,即一边看文本一边结合图片内容进行阅读;(4)基本不看图,在整个阅读过程中,只有0或1个注视点落在图片位置(将1个注视点统计在内,考虑了被试的无意注视),其余均在文本内容上;(5)跳读,即挑选重点内容进行跳跃式阅读,一般图文阅读相结合。
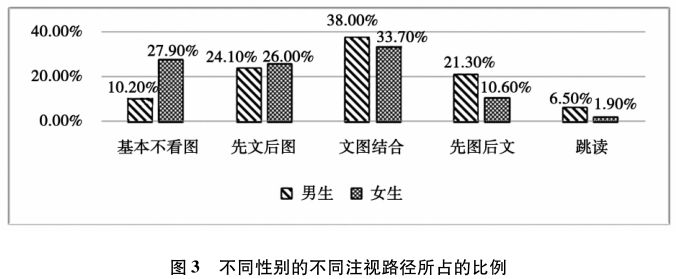
学习者在带有阅读目标的前提下,纯文本界面下显示为线性阅读,说明纯文本的视觉特征不显著,需要通过视线的逐次移动才能帮助被试完整地理解篇章大意。而在图文混排界面下,学习者的阅读方式呈现了多样化的特征,说明图片的视觉特征非常显著,在图片上的阅读路径不再是线性的,而是呈集中、聚焦的特征。在多媒体阅读中,倾向图文结合阅读的比例最高(35.8%),其次是先文后图(25.0%),跳读的比例最低(4.2%)。在男女性别统计中,如图3所示。女生基本不看图的比例超过男生对应的比例,但跳读和先图后文这两项的比例均低于男生对应的比例,男女在文图结合上均占较大比例。经卡方检验,P=0.004(小于0.01)说明男女在注视路径上表现出极显著的差异。由此可以推断出女生的阅读倾向语言性的建构,边文边图、先文后图的比例远高于先图后文;有较高比例的女生阅读时不从图片提取信息。而男生的阅读倾向于视觉性的建构,他们更喜欢通过图文结合的方式来理解内容,图文先后的比例差别不大;不看图的比例很低。
对网页布局组的注视路径进行对比,国字型的注视轨迹如图4所示。相比仅有微信息元的多媒体界面,被试在网页布局下,出现大幅度的眼跳行为。注视点在宏观与微观结构之间转换的路线多,改变了学习者视线的稳定性与一致性。
综上所述,文本界面下的视线轨迹呈线性特征,即被试阅读文章时按照从头到尾的顺序来进行阅读,其注视点是从左到右、由上至下的线性移动。多媒体网页界面下的视线轨迹是非线性的、有选择性的移动,并且随着多媒体界面内容元素的增多,视线出现跳跃的倾向更趋明显。
(三)注视点分析
选取阅读过程中注视点眼动指标来深入分析不同界面下信息获取深度的特征与差异。
1.图文界面的注视点分析
将微观结构图文组中的文字和图片单独划分兴趣区,选取四组可严格比对的图片兴趣区进行分析,比较图片的注视次数(Fixation Count)、总注视时间(Total Fixation Duration)的均值差异。
上图下文组在图片上的注视次数(421.25)和总注视时间(100.042ms)上均值最高,上文下图组的注视次数(280.00)和总注视时间(54.267ms)两者的均值均是最低。左右图文组差别不明显,左图右文在注视次数上(320.00)的均值略高于左文右图(311.25),总注视时间上(71.848ms)略低于左文右图(75.487ms)。从图2的热点图可以看出,上图组比其他组显示的高亮区域更明显。右图组的高亮区域似乎看起来比左图组明显,但统计的注视次数均值左图略高于右图。Pernice[16]研究表明常见的界面阅读的视线轨迹呈“F”型模式,即视线在下移过程中,屏幕右边部分内容的阅读呈逐渐减少的趋势,因此左图的注视点会多于右图。而由于视觉总体呈右撇倾向,因此,总注视时间上左图还是低于右图。方差分析可得注视次数F=0.900,P大于0.05,总注视时间F=1.400,P大于0.05,表明图片的不同位置未在注视的两个眼动指标上产生显著差异。
2.多媒体网页界面注视点分析
将网页布局组中标题、文本和图片区划分为一个区域,即阅读文本区,比较上述两个注视点眼动指标的组别差异。左拐型网页布局的阅读文本区注视次数(368.404)上均值最高,其次为右拐型(363.768)、正文标题型(360.464),国字型(357.143)均值最低。国字型在总注视时间上均值最高(75.205ms),其次为正文标题型(74.787ms)、左拐型(73.862ms),右拐型均值最低(67.288ms)。方差分析可得注视次数F=0.025,P大于0.05;总注视时间F=0.296,P大于0.05,表明不同的网页布局未对注视行为产生显著差异。
3.注视点的影响因素分析
(1)实验设计
实验类型与变量。根据文献研究,阅读材料的难易程度是显著影响多个眼动指标的因素[17],因此前述实验中4篇文章中每2篇处于易和难对应的等级。整个宏观结构眼动实验为2(阅读材料难度)×4(网页布局)的混合实验,即阅读材料难度为被试内变量(设为变量A,分为易和难2个水平),网页布局为被试间变量(设为变量B,分为左拐型、右拐型、正文标题型和国字型4个水平),因变量是注视的眼动指标。
实验目的。通过混合实验,分析阅读材料难度和网页布局对注视眼动指标产生的主效应和交互效应。
实验程序与数据处理。实验程序同前。组间网页布局不同,中间图文阅读区域相同,将中间的图文区划分为一个兴趣区,采用SPSS 17.0软件对这一兴趣区的相关数据作重复测量方差分析。选取注视次数、总注视时间及瞳孔直径(反映注视时的认知负荷)这三个眼动指标进行比对。
(2)结果分析
①材料难度在注视次数和总注视时间上的主效应均显著,网页布局在这两个指标上的主效应均不显著,材料难度×网页布局的交互效应不显著。
变量A在注视次数上:F(3,51)=87.153,P=0.000(小于0.001);在注视时间上:F(3,51)=92.370,P=0.000(小于0.001),主效应均显著。变量B在注视次数上:F(3,51)=0.995,P大于0.05;在注视时间上:F(3,51)=0.486,P大于0.05,主效应均不显著。变量A×变量B在两个眼动指标上均为F(3,51)=1.141,P大于0.05,交互效应不显著。以上结果表明,阅读难材料的注视次数和总注视时间显著高于阅读易材料;不同的网页布局未造成这两个注视指标的显著差异;材料难度与网页布局的交互效应不显著,也说明本实验中网页布局的Logo、Banner、超链接等元素未对正式的阅读内容有显著的影响。
②材料难度、网页布局在瞳孔直径上的主效应均不显著,两者的交互效应不显著
变量A在瞳孔直径上:F(3,51)=2.738,P大于0.05,主效应不显著。变量B在瞳孔直径上:F(3,51)=1.344,P大于0.05,主效应不显著。变量A×变量B在瞳孔直径上:F(3,51)=0.446,P大于0.05,交互效应不显著。以上结果表明,材料难度和网页布局未引起瞳孔直径变化的显著差异。
在材料难度的难易水平上对瞳孔直径的均值进行分析,其中右拐型的易材料2.75mm小于难材料2.77mm,正文标题型的易材料2.81mm小于难材料2.82mm,左拐型的难、易材料均为2.78mm,国字型的难、易材料均为2.97mm。在网页布局水平瞳孔直径均值从大到小依次为国字型2.97mm、正文标题型2.82mm、左拐型2.78mm、右拐型2.76mm。从以上均值数据可以看出,易材料注视的认知负荷相对较小,国字型布局注视的认知负荷相对较大。
四、阅读多媒体网页的眼动行为特征分析
从视线轨迹、信息获取深度进一步总结大学生在阅读多媒体网页过程中的眼动行为特征。
(一)视线轨迹体现多样性和稳定性
纯文本界面下,视线轨迹是线性模式,而图文界面下的阅读路径呈现非线性特点,视线路径的倾向性反映视觉对不同元素认知选择的心理策略。笔者从微观结构眼动实验注视轨迹图中总结了五种较为典型的视线路径,从中可以看到学习者在建构篇章语义的整体理解中的稳定性和差异性。在多媒体界面下,视线轨迹的离散程度增强,但在阅读文本的主体区域总体呈现较为固定的阅读路径。视线轨迹的非线性,一方面可以让学习者融合不同的信息元元素,建立理解的多向通道,加深理解深度。但另一方面要确保视线的稳定性,阅读是受学习者心理认知调控的有目的的行为,由于多媒体界面多种信息元的相互作用,过多的非线性会影响学习者对内容理解的整体建构过程,从而影响视线的稳定性和一致性,降低阅读理解的效率与质量。
(二)内容选择具有时空倾向性和性别倾向性
时空倾向性反映学习者在阅读过程中对不同区域内容选择的倾向。从阅读的文字区眼动热点图可以看出,纯文本注视区域热点小且离散,图文结构下文本区的注视区域大且联通。眼动证据为Paivio[18]的双重编码理论提供可视化依据。图文混排增强了语言编码系统和非语言编码系统的联通,学习者的注视增强,阅读理解效果也更好;同时也验证了Meyer[4]的多媒体学习理论,即视觉通道的图形信息和听觉通道的言语信息同时保持在工作记忆中时,能有效地建立二者之间的联系,从而组织成一种连贯的表达形式。
同时,眼动行为还体现了显著的性别倾向性。脑科学研究显示,女性大脑中的语言区域与男性相比,在阅读过程中更活跃。反之,在视觉区域的活跃度,女性却明显弱于男性[19]。因此,女性倾向用语言机制处理信息,而男性倾向于用视觉感官模式处理信息。这从内容选择倾向的视角也进一步印证了不同性别学习者在阅读过程中,大脑对信息具有不同的处理机制。由于处理阅读加工的信息对应在大脑不同的区域,外显行为上表现出不同性别的学习者对阅读路径的选择倾向性。
(三)信息获取深度受阅读内容和界面结构的影响
人眼通过注视点获取有效信息,对微观结构组的四组图片和宏观结构组的四组网页布局的注视点数据分析可得,界面方式对学习者的注视程度有一定的影响,注视不同的呈现位置和网页布局有均值上的差异,但未达到显著影响的水平。学习资源内容本身的难易程度,对学习者的注视指标的影响非常显著。难的学习内容不管是注视次数还是总注视时间都远高于易的学习内容,这也进一步说明了阅读过程中内容质量的重要性。本次实验中,网页布局上的内容仅是起到建构框架的作用,未对阅读的内容本身起到提示、解释等作用,因此,两者之间未形成显著的相互影响。
五、多媒体学习资源的优化设计启示
(一)增强多媒体元素的整合设计,加深信息获取的深度性
在阅读材料的设计过程中,将简单内容与复杂内容分层设计。简单内容具有趣味性,可吸引学习者注意力,较易理解。复杂内容则可以通过直观性强的媒体进行呈现,降低复杂材料需要建构理解图式的内在认知负荷[20]。如需要学习者重点阅读图片的,应将图片放在凸显的位置,并根据图片的热点位置,增强优势区域的可视化。随着技术的发展,学习的媒体更加多样化。因此,要充分挖掘并激活认知加工的整合与联通。目前信息技术可为学习资源的多样化表达提供丰富的技术支持,如可视化、虚拟化、互动式等丰富的阅读体验,进一步增强表象与抽象的协同作用。
(二)合理布局多媒体网页结构,保持视线轨迹的稳定性
网页布局起到导航与提供线索的作用,因此它设计合理与否,会对学习者的视线产生相应的影响。在阅读的早期阶段,学习者通过网页布局中的超链接、导航等信息,搜寻阅读内容与布局信息的关联性。而在学习者进行深度阅读阶段,应使学习者的视线聚焦在阅读文本上,凸显、强调重点内容,保证视线的高度聚焦,降低过多的网页布局元素引发的外在认知负荷。不合理的设计会让学习者进入随意浏览的浅层阅读状态,分散注意力,干扰学习者建构内在认知理解图式的过程,构成深层次阅读的认知障碍。在网页的显著位置,可设置阅读目标,有利于学习者明确目的、尽快进入阅读状态。对深阅读内容可进行独立的界面设置,凸显重点内容,尽量避免视线轨迹受到干扰。此外,可在阅读内容的二级页面,设置关联性高的导航,对正式的阅读内容起到进一步提示和解释的作用。
(三)考虑不同性别学习者阅读的倾向性,促进知识表达的多样性
不同性别的学习者具有不同的学习倾向。在传统的教学环境下,不能做到按需所学。但随着智能学习技术、环境的发展,一系列丰富的学习技术可以支持教师方便地预先掌握、评估学习者的学习倾向。因此,在设计阅读材料时,提供多种学习材料和学习方式来适应学生需要,如给不同性别的学习者提供不同类型的学习材料,促进知识表达的多样性。根据学生的学习水平、能力状况,形成自适应学习。如为能力不强的学生,提供具象丰富的多媒体阅读材料,对能力强的学习者,提供抽象层次高的阅读材料,同时在反馈设计中体现不同能力学习者的适应性与针对性。
基金项目:教育部人文社会科学研究青年基金项目“大学生的阅读行为及其差异分析———基于阅读文本和多媒体网页的眼动实验证据”(编号:14YJC880074)。国家科技支撑计划子课题“数字科技馆相关技术规范体系研究”(编号:2015BAK33B0104)。
作者简介:王珏,华中师范大学教育信息技术学院博士研究生;刘世清,教授,湖州师范学院教育信息化与绩效评估研究所所长,硕士生导师。
转载自:《现代远距离教育》2018年第5期
排版、插图来自公众号:MOOC(微信号:openonline)
新维空间站相关业务联系:
刘老师 13901311878
邓老师 17801126118
微信公众号又双叒叕改版啦
快把“MOOC”设为星标
不错过每日好文☟
喜欢我们就多一次点赞多一次分享吧~
有缘的人终会相聚,慕客君想了想,要是不分享出来,怕我们会擦肩而过~